If you’re seeing the ‘jQuery is not defined’ error in your WordPress admin area (or elsewhere), don’t worry – you’re not alone. This is a common issue that many WordPress users encounter. That said, it can be frustrating when your site doesn’t work as expected.
We’ve been working with WordPress for well over a decade, and during that time, we’ve learned how to troubleshoot and resolve some of the most common WordPress errors. That includes the ‘jQuery is not defined’ error.
In this guide, we’ll discuss why this error occurs and, more importantly, how to fix it. We’ll explain everything in simple terms, so even if you’re not a developer, you’ll be able to follow along and resolve the problem quickly.

What Causes the ‘jQuery is not defined’ Error?
jQuery is a widely used JavaScript library in WordPress that helps run many interactive features. However, sometimes, it may fail to load correctly, which could affect the functionality of your website.
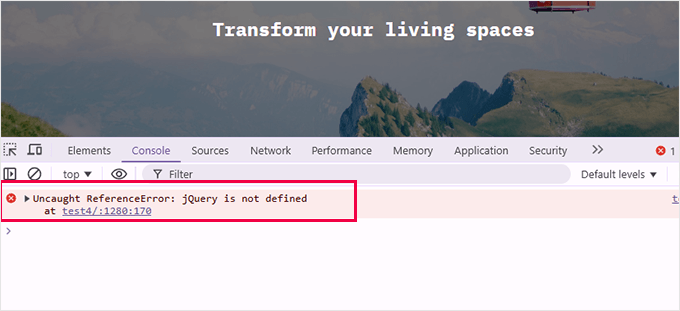
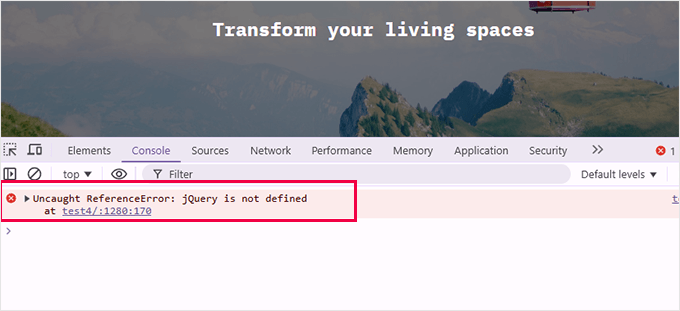
The error appears in the developer tools under the Console tab, so many users may not notice it until something breaks on their site.


If you see the ‘jQuery is not defined’ error, it means WordPress is having trouble loading it properly. Over the years, we’ve helped countless users fix this issue, and we’ve learned that it usually stems from a few common causes:
Outdated Themes or Plugins: Many users encounter this error when their themes or plugins aren’t updated to match the latest version of WordPress. We’ve often seen this happen after major WordPress updates.
Improper Script Loading: jQuery must be loaded before other JavaScript files. If it’s not, scripts that depend on jQuery will break. This often occurs if themes or plugins aren’t coded correctly to enqueue scripts.
JavaScript Conflicts: Other scripts running on your site may conflict with jQuery, especially if they’re not properly loaded. This conflict can break jQuery, causing the error.
CDN Failures: Some sites rely on jQuery hosted on a Content Delivery Network (CDN). If the CDN is unavailable or blocked, the site won’t be able to load jQuery, resulting in the error.
All of these issues can prevent jQuery from running smoothly. But don’t worry – with our experience, we can guide you through the solutions to resolve the problem.
How to Fix the ‘jQuery is not defined’ Error
There are several ways to fix this error when you encounter it. Below are the most effective methods we’ve used to fix this problem.
We recommend trying out these strategies in order, but you can use the jump links below if you’d like to start with a particular one:
We’ll go over each of these methods and then provide you with some extra resources for troubleshooting WordPress errors. Let’s get to it!
1. Update WordPress, Themes, and Plugins
Outdated software is one of the most common causes of the ‘jQuery is not defined’ error. Outdated themes or plugins may not be compatible with the latest version of WordPress, which can result in script conflicts. To fix this:
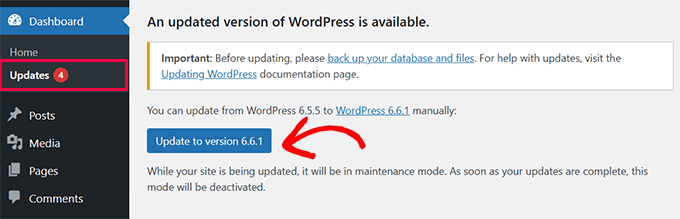
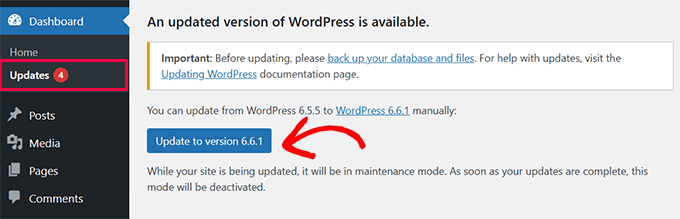
First, ensure that your WordPress core is updated. Navigate to Dashboard » Updates and click ‘Update to version X.X.X’ if an update is available.


See our complete guide on safely updating WordPress to a new version for more details.
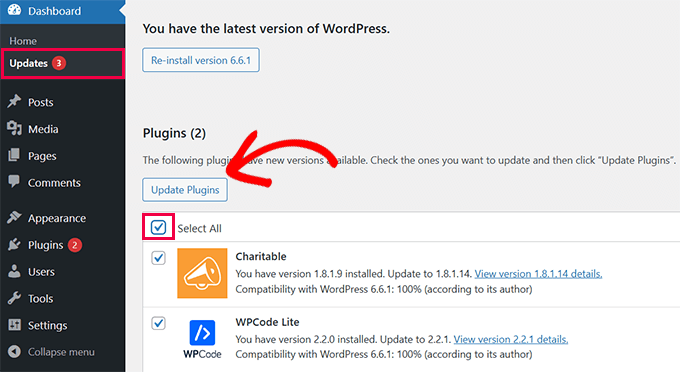
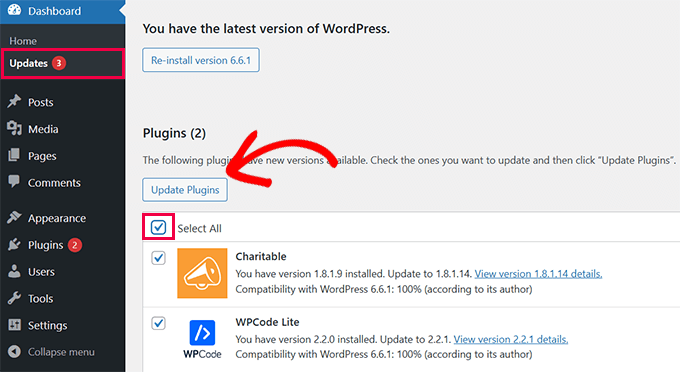
Your WordPress plugin updates will be listed below the core update.
You can select all of them and click ‘Update Plugins.’


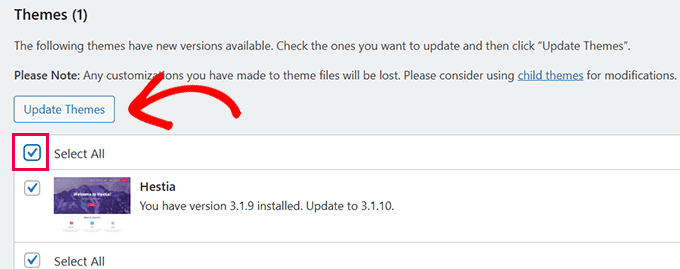
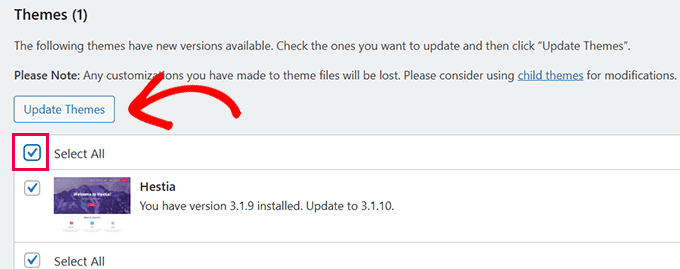
Lastly, you will see updates for your WordPress themes.
Simply select all of them and click ‘Update Themes.’


If you are concerned about the changes you have made to your theme, follow our guide on how to update your WordPress theme without losing customizations.
2. Check If jQuery Is Loaded Properly
Before exploring more advanced solutions, it’s important to check whether jQuery is actually being loaded on your site. This step helps you confirm whether the jQuery is available and functioning as it should.
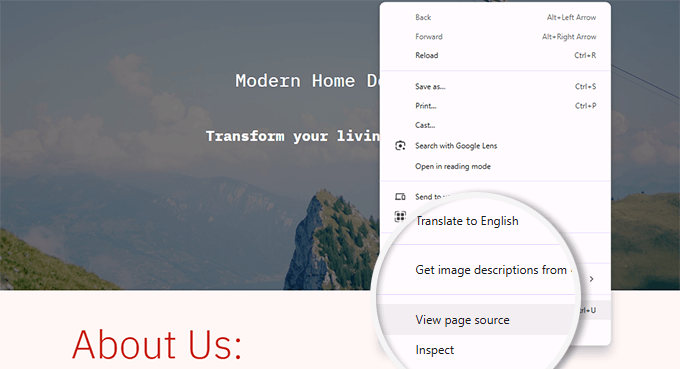
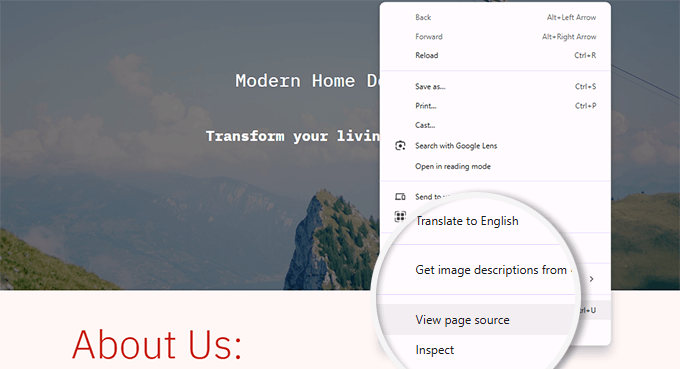
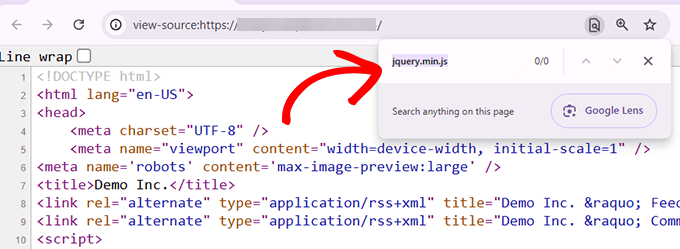
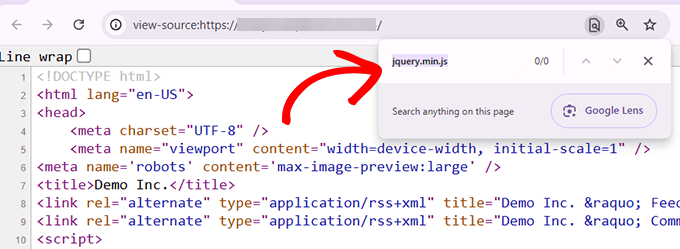
Simply right-click anywhere on your WordPress site and select ‘View Page Source.’
Tip: Alternatively, you can press Ctrl + U on Windows or Cmd + Option + U on Mac to access the page source.
This will show you the raw HTML and JavaScript for your page.


Next, press Ctrl +F (or Cmd + F on Mac) to bring up the search bar, and type ‘jquery.min.js.’
If jQuery is loaded correctly, you should see a reference to it in the code.


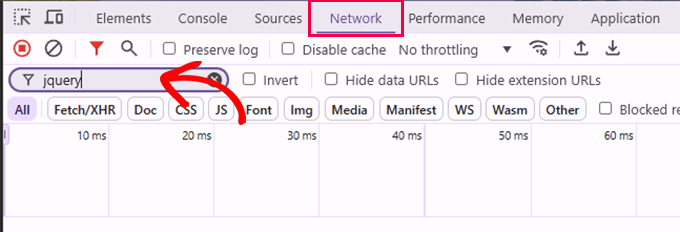
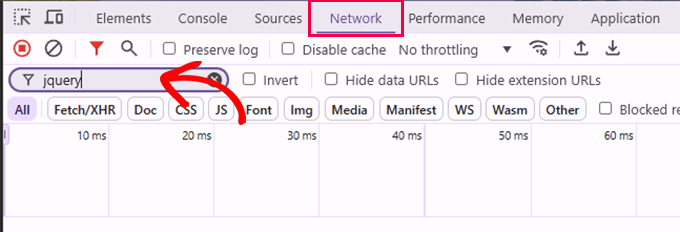
Another way to look for jQuery is to use your browser’s Inspect Tool. Simply go to the ‘Network’ tab and reload the page.
Tip: On a Windows device, you can access the Inspect Tool by pressing F12 on your keyboard. For Mac, hit Options + Cmd + I.
Filter the network activity by typing ‘jquery’ in the search bar. If jQuery is loaded, you’ll see it listed here.


If you don’t see jQuery loaded in either method, the issue may be how it’s enqueued in WordPress. In the following steps, we’ll guide you through fixing this.
3. Add a jQuery Fallback
Sometimes, a script on your site may be loading jQuery using a CDN that is having connectivity issues. In that case, it would fail to load jQuery and cause the error.
To fix the problem, you can add a jQuery fallback to your WordPress site. This ensures that jQuery is always loaded.
You need to add it to your site’s head section to ensure it loads first. However, we don’t recommend editing theme files directly. We have seen people lose their changes when updating the theme and the code they added.
The best way to add custom code in WordPress is to use the WPCode plugin. It is a code snippet manager that enables you to add custom code safely without breaking your site.
First, install and activate the WPCode plugin. For details, see our tutorial on installing a WordPress plugin.
Note: There is also a free version available called WPCode Lite.
Once activated, go to Code Snippets » + Add Snippet. Then, click on the ‘Use snippet’ button under ‘Add Your Custom Code (New Snippet).’


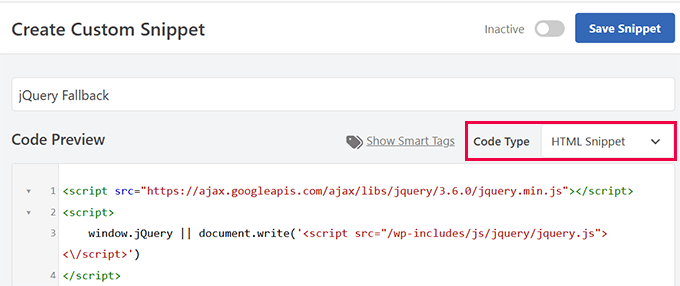
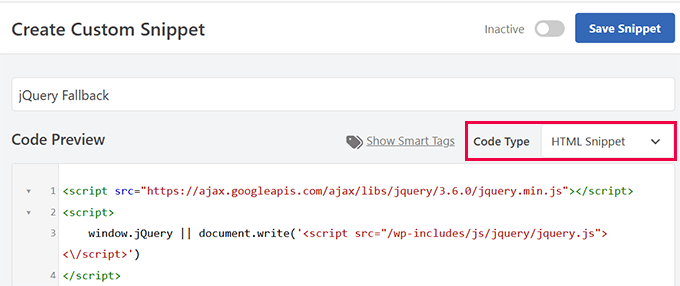
In the code editor, give your snippet a name like ‘jQuery Fallback.’
After that, select ‘HTML Snippet’ for the ‘Code Type.’


Next, paste the following code in the ‘Code Preview’ box:
<script>
window.jQuery || document.write(‘<script src=”/wp-includes/js/jquery/jquery.js”><\/script>’)
</script>
Then, scroll down to the ‘Insertion’ section.
Here, you can tell WPCode where to load this code. Make sure that you select ‘Site Wide Header.’


Finally, click the ‘Save Snippet’ button at the top to save your custom code.
After that, don’t forget to activate the snippet by switching the toggle to ‘Active.’


4. Fix Script Loading Order (Advanced)
Another common reason for the ‘jQuery is not defined’ error is that jQuery is loading after other scripts that rely on it. Fixing the script loading order ensures that jQuery is always loaded first, preventing conflicts.
If you know which script relies on jQuery, you can enqueue that script properly by adding jQuery as a dependency.
If the ‘jQuery is not defined’ error is caused by jQuery loading after other scripts that depend on it, you can fix the script loading order using WPCode.
First, install and activate the WPCode plugin, or go for the free version called WPCode Lite.
Once activated, go to Code Snippets » + Add Snippet and click on the ‘Use snippet’ button under ‘Add Your Custom Code (New Snippet).’


In the code editor, give your snippet a name like ‘Fix Script Loading Order’ and select ‘PHP snippet’ as your code type.
Then, add the following code to ensure jQuery is enqueued as a dependency for any custom scripts:
Don’t forget to replace ‘your-script-handle’ with a meaningful name to identify the script. And replace the ‘/js/your-script.js’ with the actual script file name in your theme’s /js/ folder.
The array(‘jquery’) part in the code ensures that jQuery is loaded first.
Once you have added the code, scroll down to the ‘Insertion’ options and select ‘Site Wide Header’ to make sure the script is loaded in the right part of your site’s HTML.


Finally, click the ‘Save Snippet’ button at the top to save your custom code.
After that, don’t forget to activate the snippet by switching the toggle to ‘Active.’


Using WPCode to properly enqueue scripts ensures jQuery is loaded in the correct order. If that was the issue’s root, this should resolve the error.
5. Edit wp-config.php to Fix jQuery Loading Issues
If the other methods haven’t worked, editing the wp-config.php file can help by controlling how WordPress handles script loading.
This method is helpful if script concatenation or file path issues are causing the ‘jQuery is not defined’ error.
Here’s how to apply this method:
First, access your wp-config.php file. You can do this using an FTP client like FileZilla or by accessing the file manager in your hosting control panel.
The wp-config.php file is located in the root directory of your WordPress installation (usually in the public_html folder).
Once you’ve located the file, open it for editing and add the following code just before the line that says /* That’s all, stop editing! Happy blogging. */:
if ( !defined(‘ABSPATH’) )
define(‘ABSPATH’, dirname(FILE) . ‘/’);
define(‘CONCATENATE_SCRIPTS’, false);
Here’s what this code does:
The ABSPATH definition ensures that WordPress knows the correct path to its core files, which can prevent jQuery loading issues.
The CONCATENATE_SCRIPTS line disables script concatenation. This forces WordPress to load each script separately, preventing conflicts that arise when scripts are merged.
After adding this code, save your changes and reload your site to see if the error has been resolved.
Disabling script concatenation can be a simple but effective fix for jQuery issues, especially when other methods don’t work.
6. Get Premium Support to Fix the Error for You
If none of the above methods work or you would simply rather have an expert take a look at your issue, then you should consider using our Premium WordPress Support services.


For a small one-time fee, you can hire our highly skilled, professional WordPress engineers to fix the error for you.
When you choose our emergency services, you won’t have to deal with the hassle of trying to fix the ‘jQuery is not defined’ error on your own.
This way, your site will experience minimal downtime, and you can resume your online business operations as soon as possible.
Plus, our emergency services won’t lock you into a contract, so it can be a great option if you aren’t interested in a full-blown maintenance support plan.
That said, we do offer more comprehensive Maintenance Services if you want to take a more proactive approach and reduce the risk of website emergencies in the future.
Bonus Resources: Troubleshooting WordPress Errors
If all the above steps don’t help or you would like to read further, then the following resources could be good starting points:
We hope this article helped you fix the ‘jQuery is not defined’ error in WordPress. You may also want to see our guide on upgrading jQuery to the latest version in WordPress or our pick of the best jQuery tutorials for WordPress beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.