Running a car rental business without a proper website is like trying to drive with the parking brake on – you’re just making things harder for yourself. I learned this firsthand when helping a friend create a website for his rental company.
Whether you’re starting fresh or upgrading an existing rental business, creating a professional website doesn’t have to be complicated or expensive. With WordPress, you can build a fully functional car rental site that handles everything from showing off your vehicles to processing bookings.
In this guide, I’ll show you the exact steps to create your car rental website in WordPress. I’ve done all the research and testing, so you can skip the headaches and get straight to growing your business.

Why Build a Car Rental Website with WordPress?
Are you fed up with juggling multiple phone calls and emails from customers who are trying to get information about your car rentals?
A WordPress website can be a game-changer for your business, providing a one-stop shop where customers can find everything they need.


A good website can handle all the heavy lifting: customers can browse your fleet of vehicles, compare different packages, read reviews, and even reserve a car directly through your site. This not only saves you time but also improves the overall customer experience.
Plus, a car rental website is your chance to get seen by a whole new crowd.
Think about it: people are constantly searching online for things like ‘car rentals near me,’ ‘affordable SUVs,’ or ‘weekend car deals.’ If you don’t have a website, then these people won’t find you. It’s that simple.
A car rental website acts like a 24/7 billboard, showing off your fleet and prices to potential customers who are actively looking for what you have to offer.


That said, let’s help you create a car rental website. I cover a lot in this guide, so feel free to use the quick links below to jump straight to the section you want to learn about:
You’ll notice I have some “optional” steps, but I highly recommend you try them if you really want your website to drive sales and boost revenue.
✋ If you’re a busy business owner, then creating a website might feel like too much to handle. WPBeginner is here to help!
Our team of experts can handle every step of creating a custom car rental website, from design to development. That way, you can focus on what matters most: providing excellent service to your customers and growing your car rental business.
We will work closely with you to create a custom-designed website that showcases your fleet of vehicles, highlights your services, and makes it easy for customers to book rentals online. Just book a free consultation call to get started!
Step 1: Choose Your Car Rental Website Builder
First things first, before building a car rental website, you’ll need a powerful platform that can handle lots of traffic and give your customers a smooth ride. That’s why I recommend WordPress.
There are lots of different website builders out there, but WordPress stands out for business owners seeking a user-friendly, reliable, and budget-friendly solution.
In the car rental industry, every cent counts. The awesome thing about WordPress is that it’s open-source and totally free to use. That means more money to spend elsewhere – whether that’s marketing, keeping your fleet in tip-top shape, or buying new vehicles.
For more on this topic, see our article on why WordPress is free.
Here’s where it gets really good: WordPress has a massive plugin library, with over 59,000 plugins on WordPress.org alone.


Think of plugins as little add-ons that do specific things. For your car rental website, you might use car plugins to manage bookings, showcase customer reviews, and display eye-catching photos of your fleet.
With the right plugins, you can really streamline your business and boost those bookings.
And get this: according to our blogging statistics, WordPress powers almost 43% of all websites. That’s a huge number, proving just how reliable and scalable it is. Perfect for growing your business online!
Now, let’s get a bit more technical: there are two types of WordPress software, so it’s important to pick the right one.
First up is WordPress.com, which is a blog hosting platform. Then there’s WordPress.org, also known as self-hosted WordPress. For a car rental website, I recommend WordPress.org because it gives you the freedom to use all those must-have WordPress plugins without an expensive plan.
For a deeper dive into why I consistently recommend WordPress, see our complete WordPress review.
☝ Have you already created a site on WordPress.com? Don’t worry! I have a step-by-step guide on how to migrate your website from WordPress.com to self-hosted WordPress, ensuring a smooth transition for your car rental business.
Step 2: Set Up Your Website Hosting
Before you can create a professional and user-friendly car rental website, you’ll need a few things in place.
First up, you need a domain name. This will be your online address, where potential customers can see your cars, check your rates, and book rentals.
You’ll also need a web hosting plan, which is where your website lives online. You’ll want to make sure you pick a reliable host that keeps your site running 24/7. After all, if your car rental website experiences downtime, you’ll almost certainly miss out on bookings.
To make your life easier, we’ve hand-picked some of the best WordPress hosting you can buy.
A domain name typically costs $14.99/year, and hosting costs start from $7.99/month. This may sound manageable, but it tends to add up over time.
Here’s the good news: WPBeginner has an exclusive deal with Bluehost. They’ve agreed to offer WPBeginner readers a huge discount on web hosting, plus a free domain. You can click the button below to get started for as little as $1.99 per month.
Once you’re on the Bluehost website, just click the green ‘Get Started Now’ button.
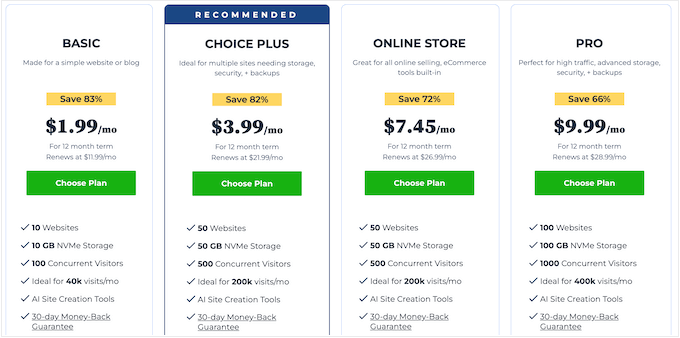
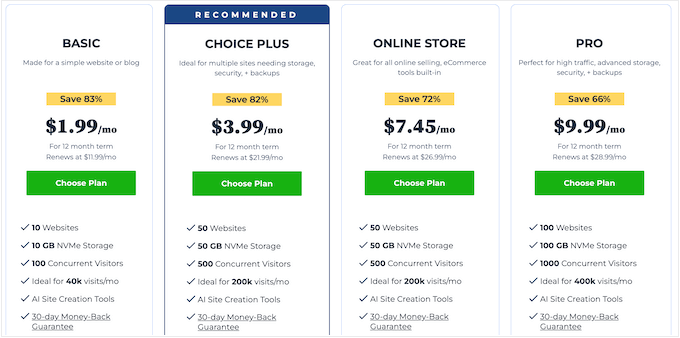
This takes you to the pricing page, where you can choose a hosting plan.
For a car rental website, I recommend picking either the ‘Basic’ or ‘Choice Plus’ plan, as they have everything you need.


After choosing a plan, go ahead and click ‘Continue.’
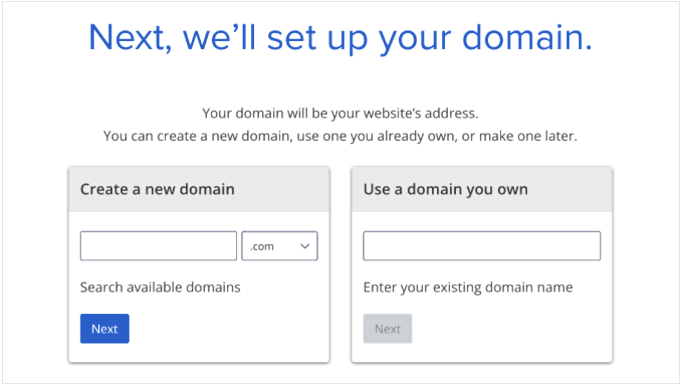
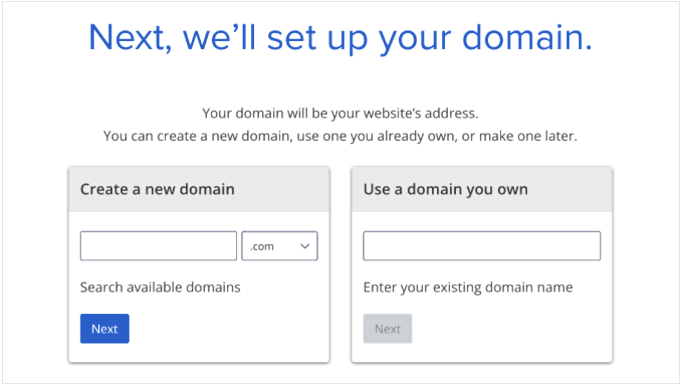
Next, it’s time to choose a domain name for your car rental website.


Remember that a domain is your online address, so it should be easy to remember and say, and fit your brand. The name of your car rental business is usually a good option.
For example, if your rental business is called Speedy Rides, then speedyrides.com is a solid choice.
However, if that domain name isn’t available, then you can experiment by adding helpful information like location or the type of vehicles you rent.
For instance, if you specialize in luxury cars in Austin, then you could try SpeedyLuxuryRides.com or SpeedyRidesAustin.com.
The key is keeping it relevant and easy to understand. Play around with different combinations until you find something you like.
💡 Struggling for inspiration? Check out our guide on how to choose the best domain name.
Now, go ahead and click the ‘Next’ button after choosing a domain name.
Bluehost will now ask for your account information, such as your name and email address. You’ll also get a chance to buy some optional extras.
I typically don’t recommend buying these extras right away if you’re trying to keep costs down. Plus, you can always buy them later if your car rental business needs them.


That done, simply type in your payment information to complete the purchase.
After a few moments, you’ll get an email with instructions on how to log in to your web hosting control panel. This is the dashboard where you can manage your car rental site, including setting up email notifications and asking for WordPress support.
Step 3: Install WordPress on Your Web Hosting
When you sign up using the Bluehost discount link, Bluehost will install WordPress on your domain name automatically.
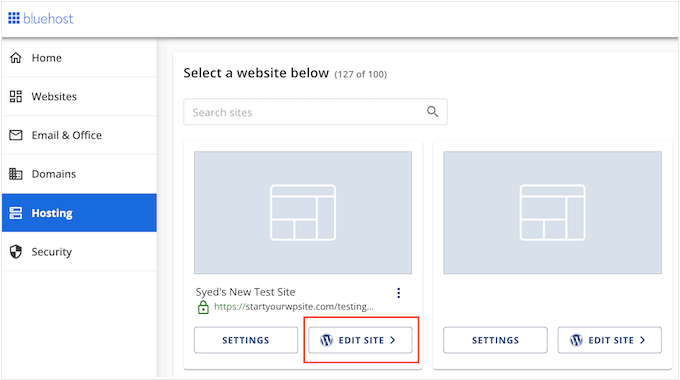
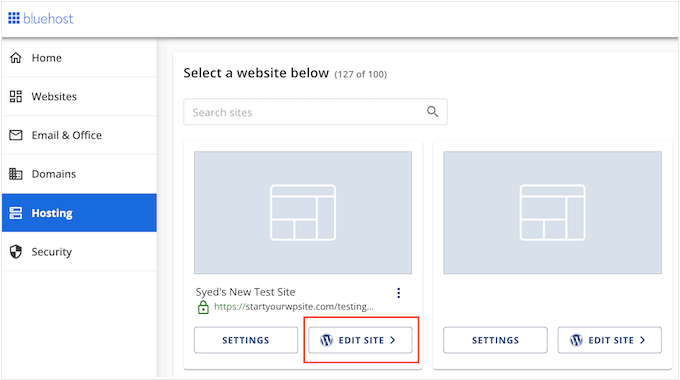
Give it a few minutes to load, and then click the ‘Edit site’ button so you can set up your new website.


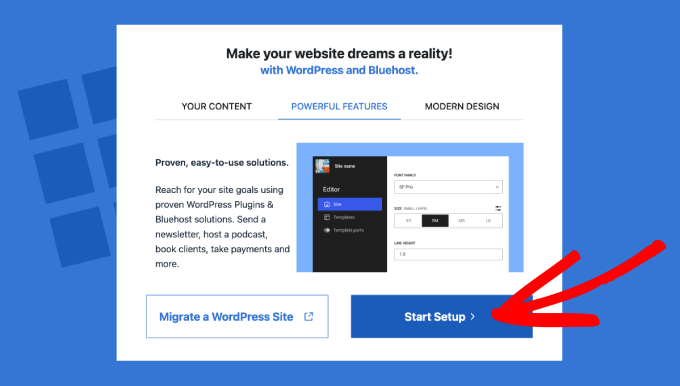
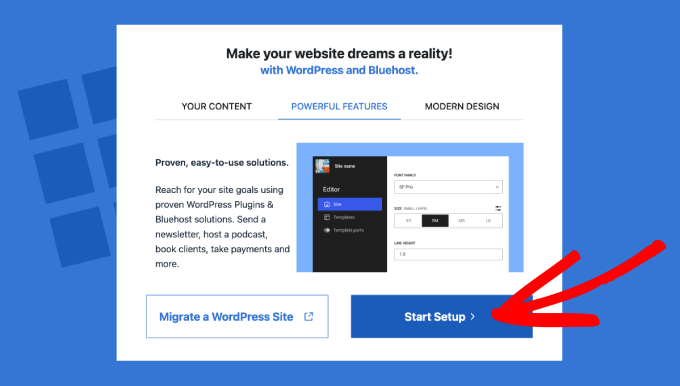
At this point, a window will appear asking if you want to migrate a WordPress site or start a new setup.
Since you’re creating a new car rental site, click the ‘Start Setup’ button.


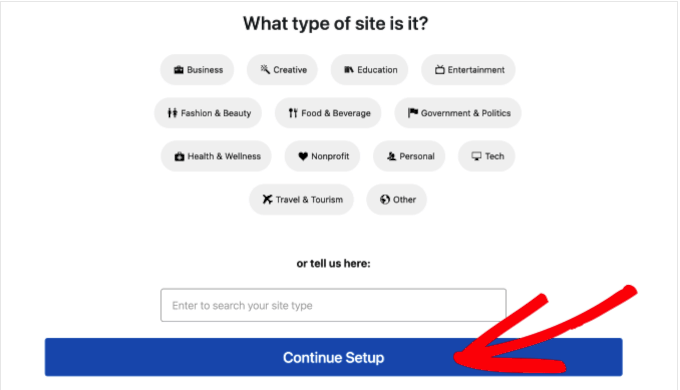
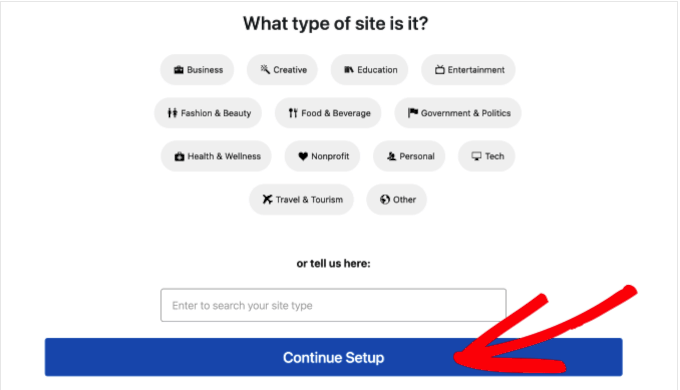
The setup wizard will now ask for some basic information, such as the type of website you’re building.
You can now choose the category that best fits your site. For a car rental site, you’ll typically select ‘Business,’ but you can choose any category you want. After that, click ‘Continue Setup.’


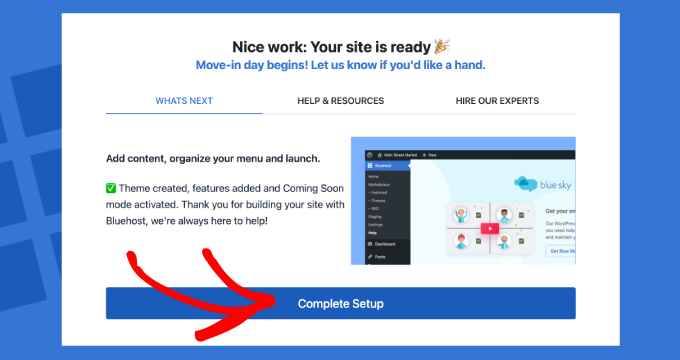
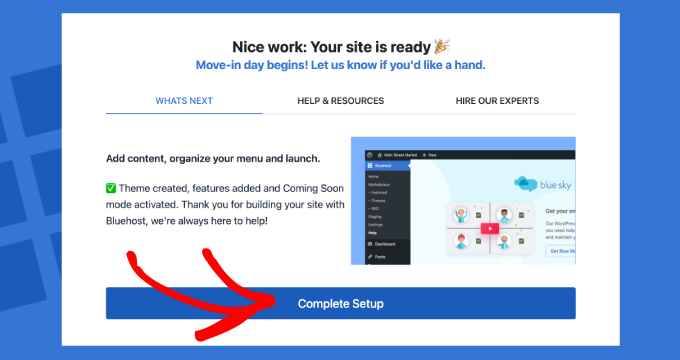
Once you’ve gone through the entire Bluehost WordPress setup wizard, click on ‘Complete Setup.’
Bluehost will now take you to the WordPress admin area.


You can also log in to the WordPress dashboard by heading to yoursite.com/wp-admin/ directly in your web browser.
Are you using a different WordPress website host such as SiteGround, Hostinger, HostGator, or WP Engine? See our complete guide on how to install WordPress for step-by-step instructions.
Now that the setup is out of the way, you’re ready to start building your car rental website.
Step 4: Select a WordPress Car Theme
So, you’ve got your domain and hosting – now it’s time to make your website look fantastic.
After all, it’s the first thing potential customers will see, so it’s important to make a great first impression.
WordPress comes with a default theme, but it’s not ideal for a professional car rental site.


When choosing a theme for your rental website, you should look for something that reflects your brand identity. Are you aiming for a luxurious and sophisticated feel, or do you specialize in budget-friendly vehicles?
You should also think about the content you’ll be showing.
Do you have a ton of car photos taken by a professional photographer? Then, make sure your WordPress theme can handle a big gallery.
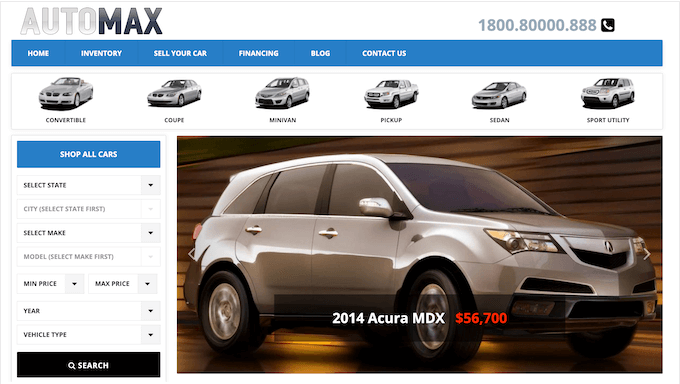
Want to display your cars in a listing format? Look for a theme that supports this layout and perhaps even has built-in searching and filtering options.


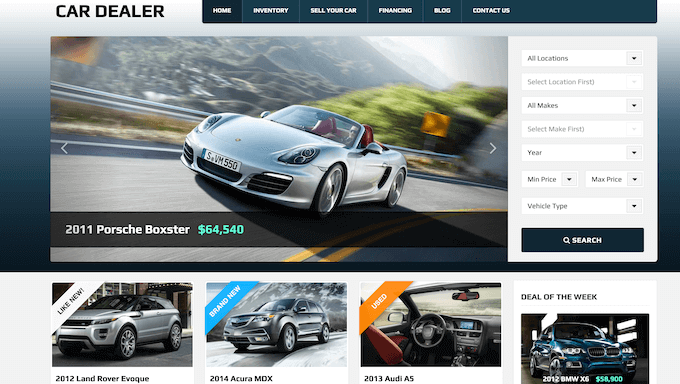
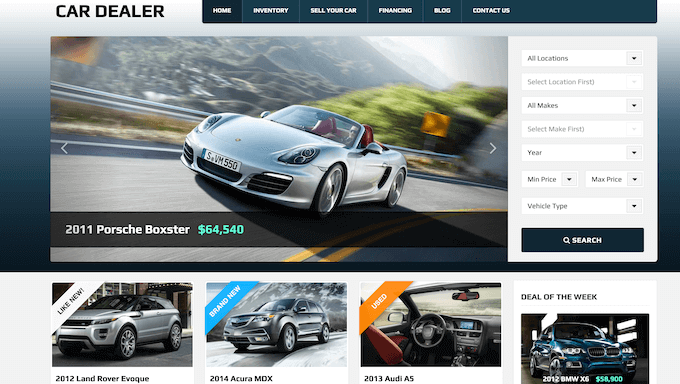
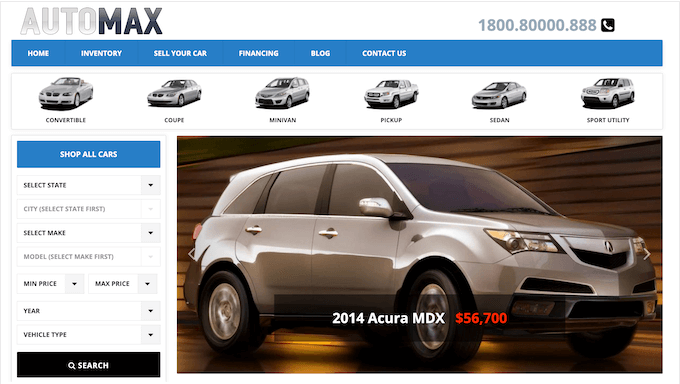
To help you out, my team has collected the best themes for car dealerships and the best themes for auto repair shops.
Many of these themes have features designed specifically for the automotive industry, such as a built-in Vehicle Identification Number (VIN) decoder.


Don’t worry if you’re not technical! We’ve created a step-by-step guide on how to install a WordPress theme, so your car rental website will look great in no time.
After installing your theme, you can customize it by heading over to Appearance » Customize in the WordPress dashboard. This will launch the theme customizer, where you can fine-tune the theme settings and see your changes in the live preview.
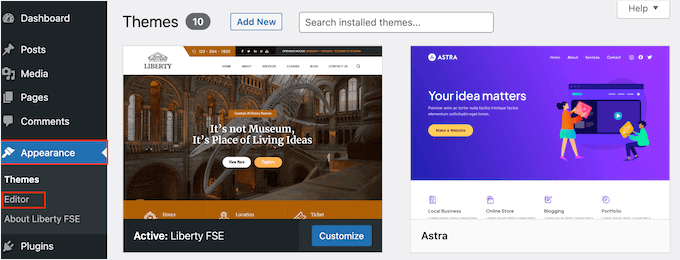
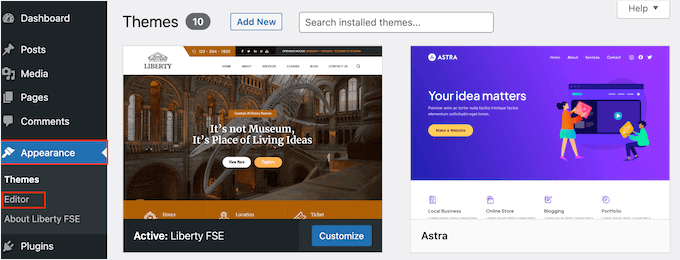
Are you using one of the newer full-site editing (FSE) themes? Then you’ll need to go to Appearance » Editor instead. This launches the full site editor, where you can add, remove, and edit the blocks in your WordPress theme. It’s super intuitive.


Another option is using a website and landing page builder plugin like SeedProd.
SeedProd is a drag-and-drop page builder that’s super popular and easy to use. We’ve used it to build many of our partner websites, including the Duplicator, WPForms, and WP Charitable websites.


With SeedProd, you can create stunning landing pages, homepages, and even entire websites.
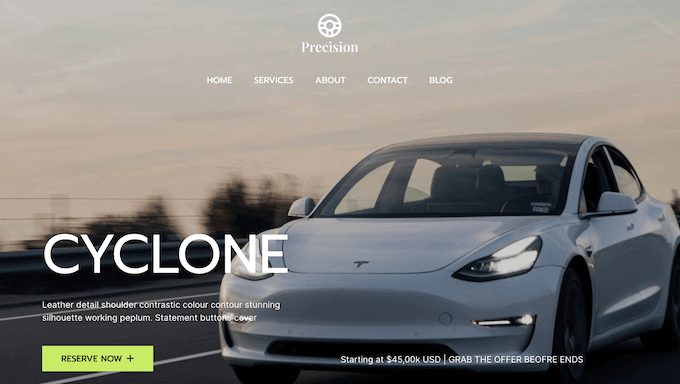
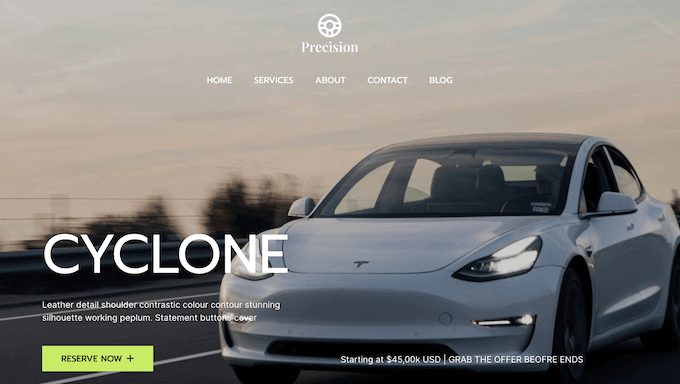
It also comes with ready-made templates designed specifically for the automotive industry.


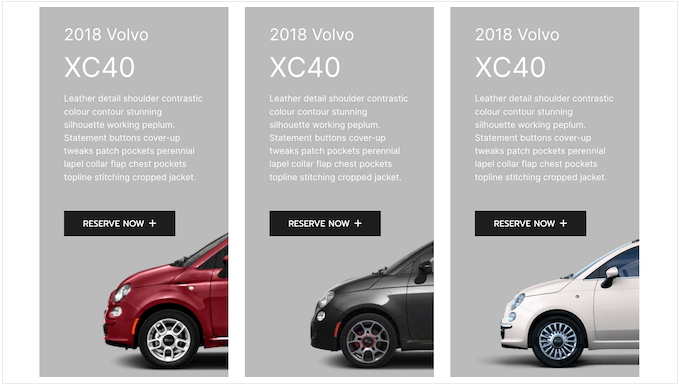
There’s even a dedicated car rental template that you can use.
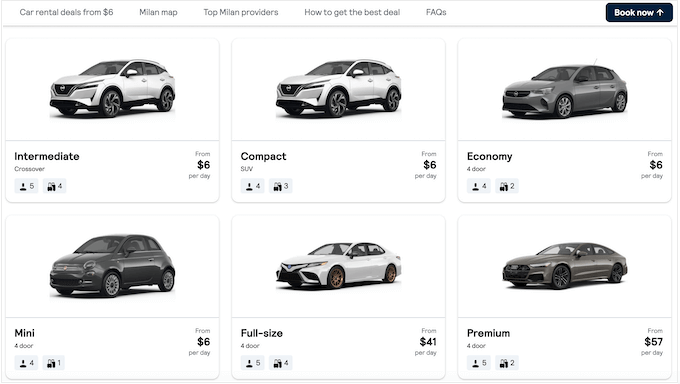
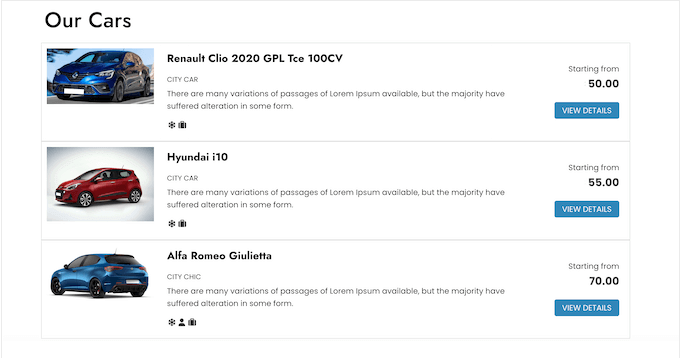
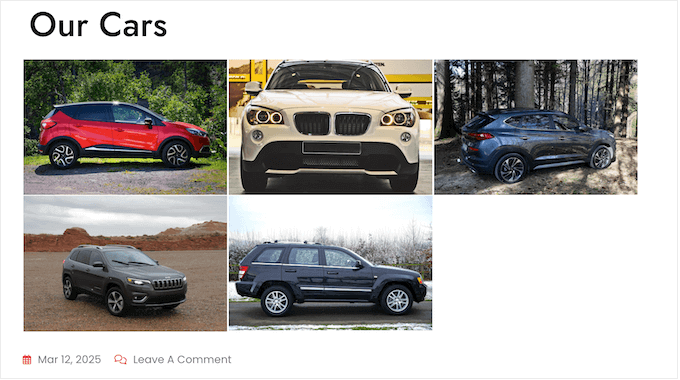
As you can see, this template has a ready-made section where you can display your fleet.


You can easily upload your own photos and details, so it’s super simple for customers to find what they’re looking for.
The template also has a ‘Reserve Now’ call to action button that you can customize to seamlessly integrate with your booking or inventory management system (more on that later!)
Alternatively, you can use SeedProd’s AI website builder to create a completely custom theme in just a few seconds. For details, see our guide on how to make a WordPress website with AI.
Step 5: Create a Custom Home Page
WordPress has two default content types called posts and pages. Website owners typically use posts to create articles and blogs, but this creates a bit of a problem for you.
By default, WordPress will display a list of blog posts on your homepage. Regardless of your blogging plans, you don’t want a list of posts to be the first thing potential customers see.
That’s why I recommend creating a custom home page that includes a quick rundown of your company, a peek at your vehicles (think pictures and specs), your rates, and other important information.
You might even include customer testimonials and reviews to build trust and credibility (more on that later!) Basically, you want to wow your visitors, and a list of blog posts just won’t cut it.
To help you out, we’ve created a complete guide on how to create a custom homepage. Simply follow this guide, and you’ll have the perfect ‘welcome mat’ for your visitors and potential customers.
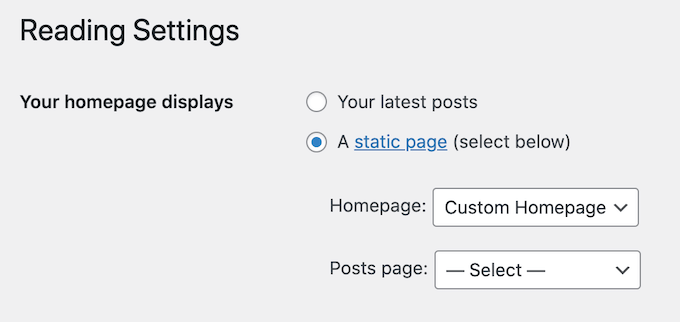
Once you’re happy with how the page looks, you can set it as your homepage. To do this, head over to Settings » Reading in the WordPress dashboard.


Here, scroll to the ‘Your homepage displays’ setting and select ‘A static page.’
Next, open the ‘Homepage’ dropdown and select the page you created earlier.


Now, your customers will see a welcoming home page that includes all the essential information about your car rental business.
Step 6: Add More Pages
When designing your car rental website, it’s important to share as much information as possible. This will help potential customers understand what your business has to offer, so they can make an informed decision about whether you’re right for them.
Want to show off your fleet of vehicles? No problem. Need to share your rates and pricing? Easy. FAQs, maps, and other key details? WordPress can handle it all.
But before you start adding all that awesome content, let’s talk about organization. Your website must be easy to navigate so that customers can find what they need quickly. That means setting up different pages for different types of information.
For example, you might create a dedicated page for your vehicles where you display photos and descriptions. Another page might focus on rates and pricing, including any deals you’re currently running.
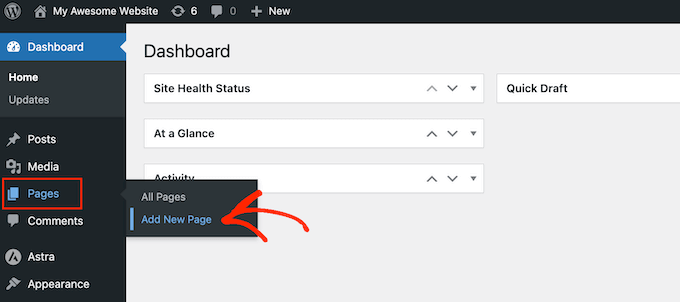
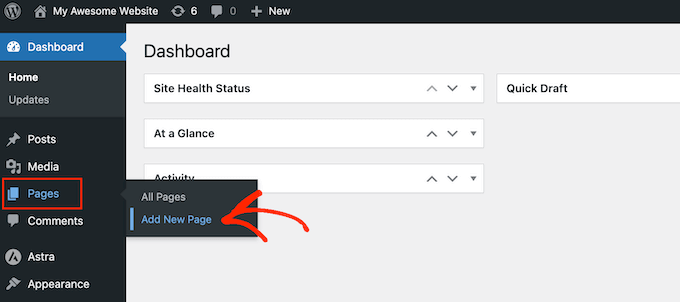
Thankfully, it’s super easy to add more pages to WordPress. Just head over to Pages » Add New Page.


This opens the WordPress content editor, where you can add a title, type in the body text, add a featured image, and more.
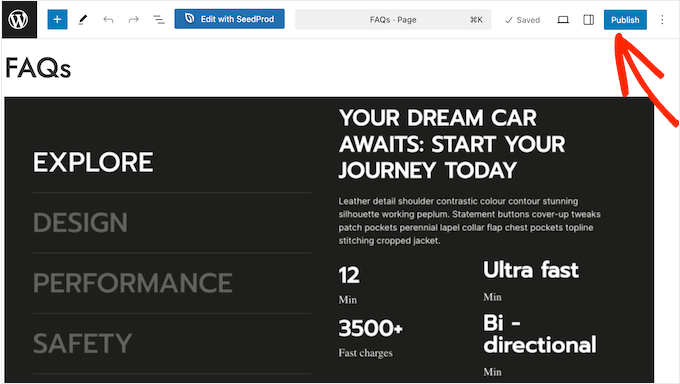
Once you’re happy with a page, just hit the ‘Publish’ button to make it live.


Want more creative control over your page layouts and designs? Then, be sure to check out our guide on how to create custom pages in WordPress.
Step 7: Add a Contact Us Form
Want to help customers get in touch? A contact form is your answer!
It’s the simplest way for visitors to ask questions, voice concerns, or make requests—whether they are about booking, rates, or just providing helpful feedback.


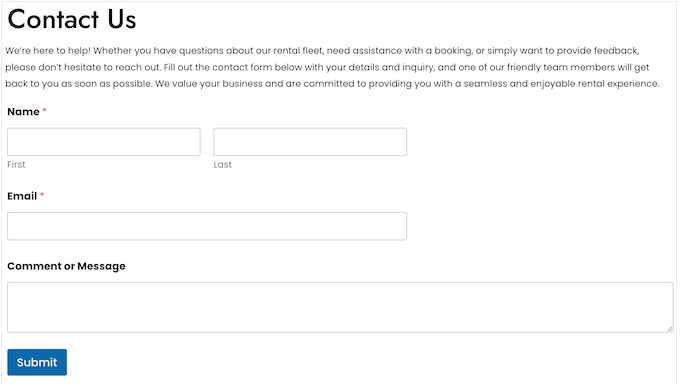
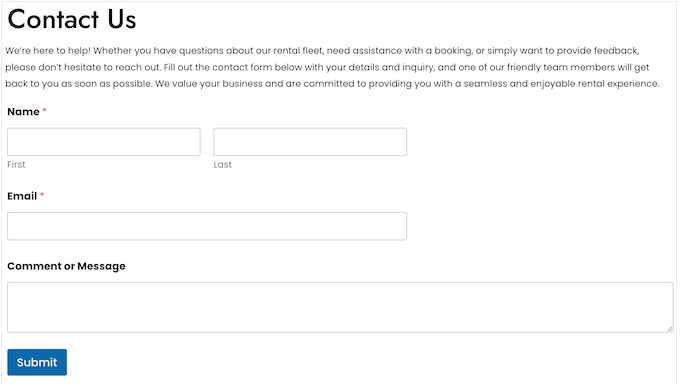
The easiest way to add a contact form to your WordPress website is by using the WPForms plugin.
We use WPForms to power all our forms across WPBeginner, including our contact form, so we’re confident it’s a great fit for your car rental website.
To learn more about this popular contact form plugin, check out our detailed WPForms review.
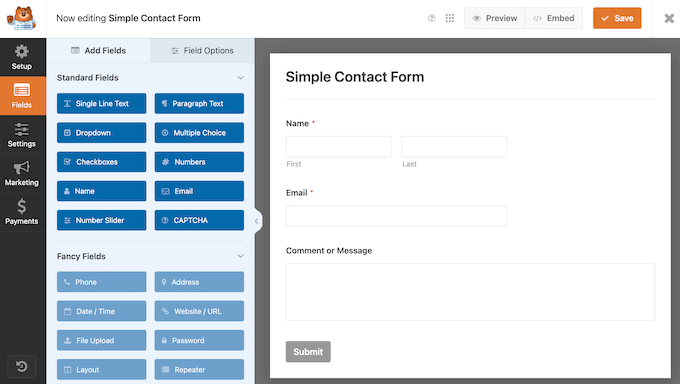
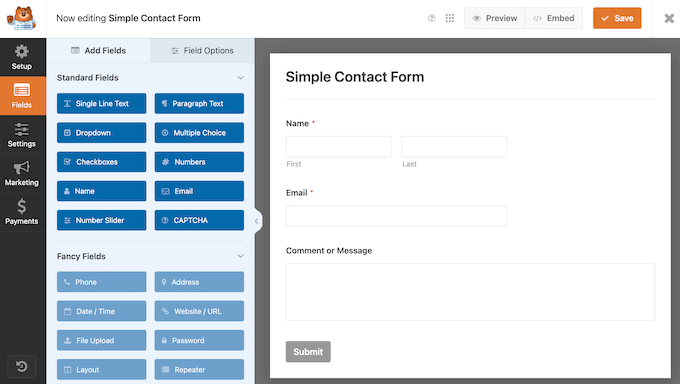
After installing the plugin, you’ll notice that it comes with a ready-made Simple Contact Form template. You can quickly customize this form in WPForms’ drag-and-drop editor.


Then, just add the form to any page, post, or widget-ready area using the WPForms block. It’s that simple!
Step 8: Add a Click-to-Call Button
Have you already added a contact form to your site? Great!
But sometimes, customers need you now. Think: car trouble, accidents – all times when waiting for a response just won’t cut it.
That’s where a click-to-call button comes in. It lets folks dial your number in one click from their phone or computer, no typing needed.
Even when it’s not an emergency, some people may just prefer a phone call.
A click-to-call button makes it easier for these people to call your business, and more calls mean more bookings and more money in your pocket.


☝ If you don’t have a business phone number, then I recommend using Nextiva. We use it at WPBeginner for our business phone needs, and we have been very happy with it.
Ready to add a click-to-call button to your site? Check out our step-by-step guide on how to add a click-to-call button in WordPress.
Step 9: Accept Online Reservations
This might be the most important step for your car rental website. If you really want to grow your business, then you absolutely need to let visitors book vehicles directly on your website.
This is typically much quicker and easier than calling customer service or visiting your rental lot in person. It’s better for the customer and for you.
There are a few ways to add online reservations, but I highly recommend the free VikRentCar plugin. Why? Because it’s designed specifically for car rental websites.
It’s packed with features you won’t find in generic booking plugins. This includes the option to define pickup and dropoff locations, dates, and times for smooth bookings.
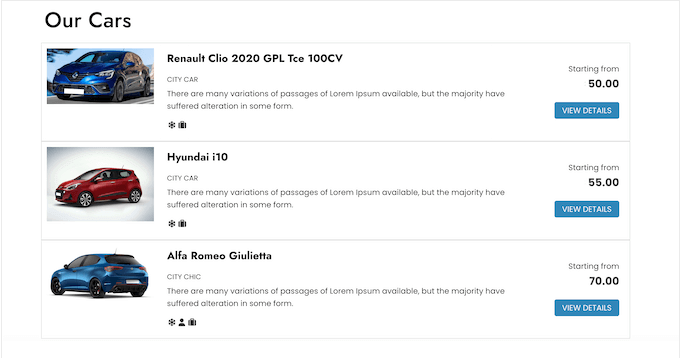
You can also show off your vehicles in a grid or list, making it easy for customers to browse your entire fleet.


The first thing you need to do is install and activate the VikRentCar plugin on your website. There’s also a premium version of the VikRentCar plugin that comes with extra features like rental restrictions, seasonal pricing, an integrated payment system for 60+ payment gateways, and more.
For more details, you can follow our guide on how to install a WordPress plugin.
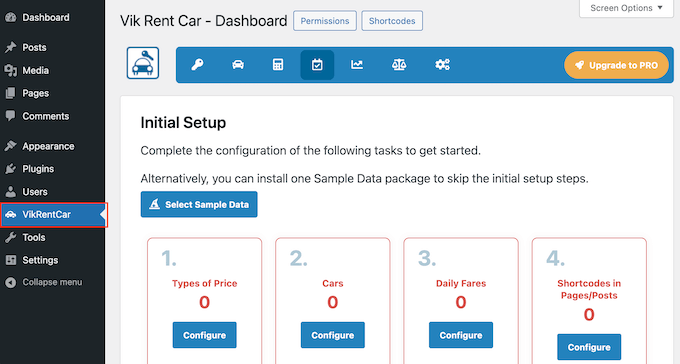
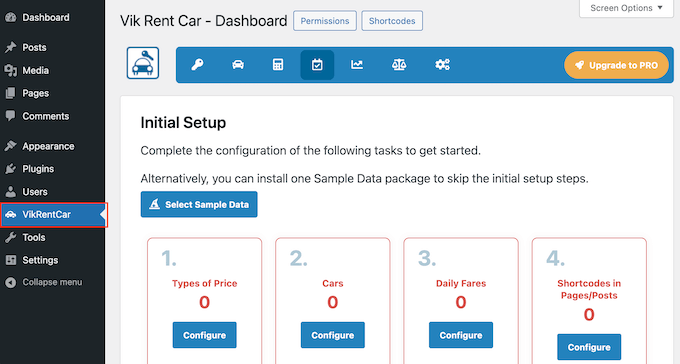
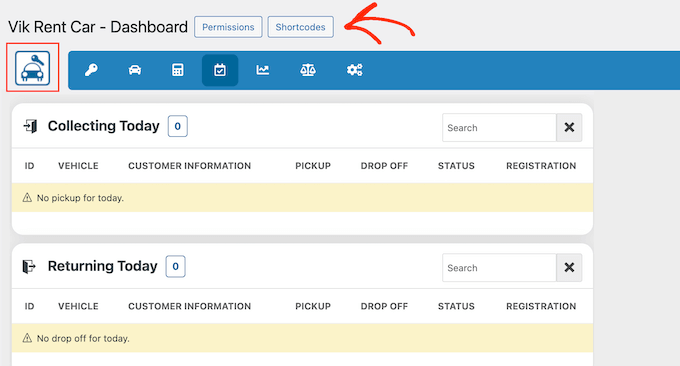
Upon activation, select ‘VikRentCar’ from the left-hand menu.


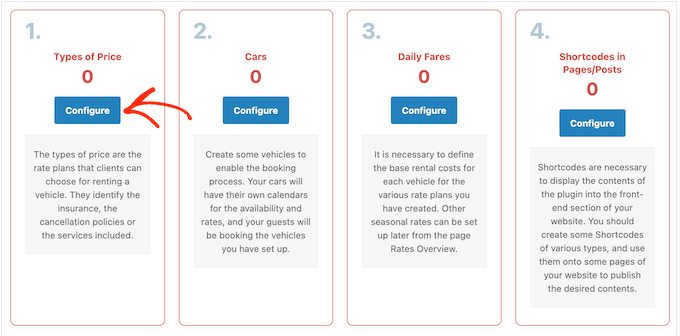
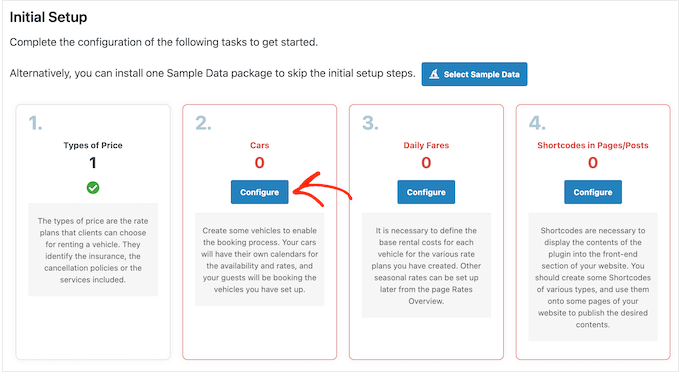
Here, you’ll see a setup wizard that will walk you through all the steps to get your online reservations up and running. Now, let’s go over these steps.
Set Up Your Pricing Plans
The first step is setting up your pricing plans. Make sure to think about the plan options you’d like to offer before you continue.
For instance, you’ll likely want a ‘Base Plan’ and then maybe another that comes with rental insurance or other add-ons.
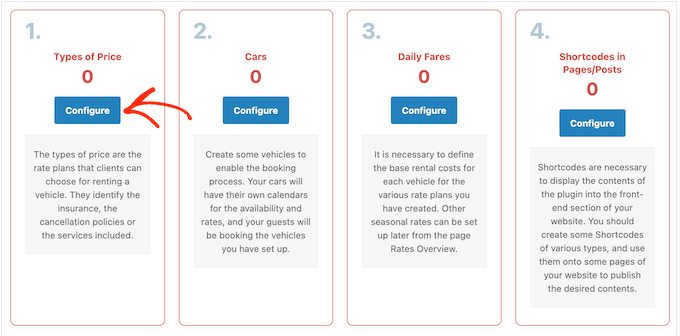
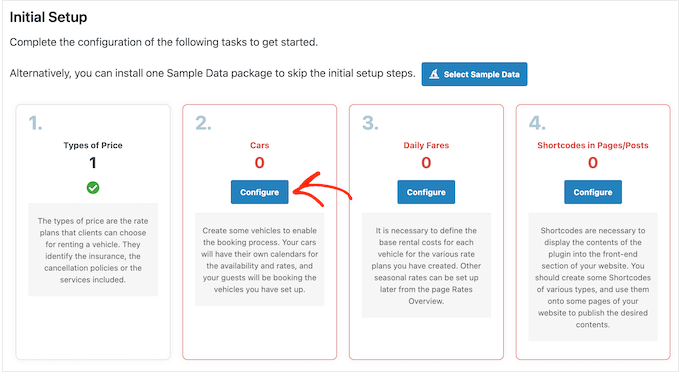
When you’re ready, click the ‘Configure’ button under ‘Types of Price.’


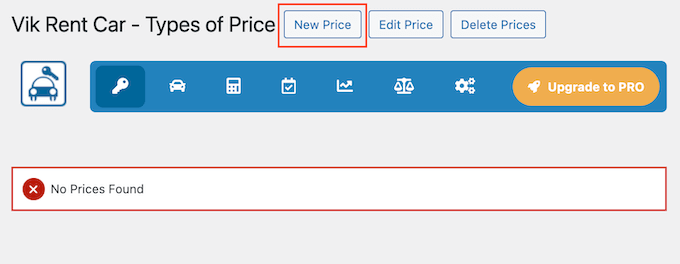
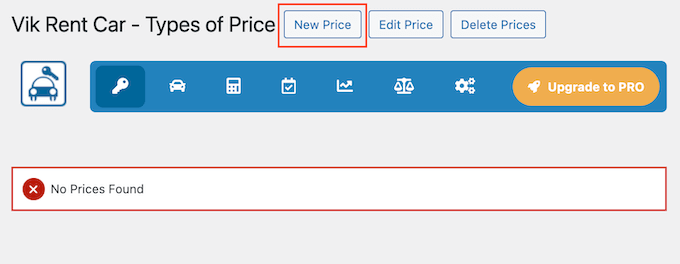
You’ll need at least one pricing plan in order to show rates to your customers.
With that in mind, go ahead and click on the ‘New Price’ button.


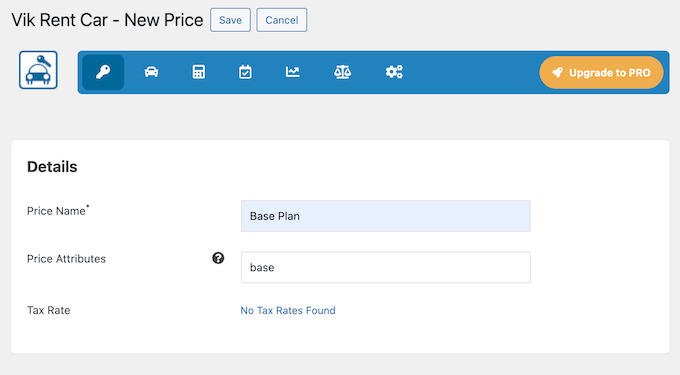
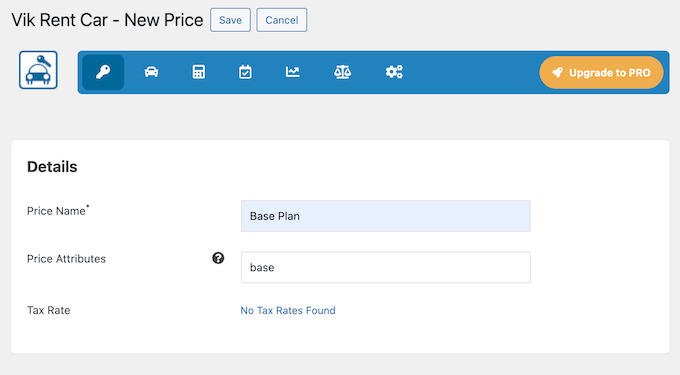
Now, fill in the details for your first price type. You can also add attributes, but that’s optional.
When you’re happy with the information you’ve entered, click the ‘Save’ button.


Just repeat these steps for all the pricing plans you want to offer.
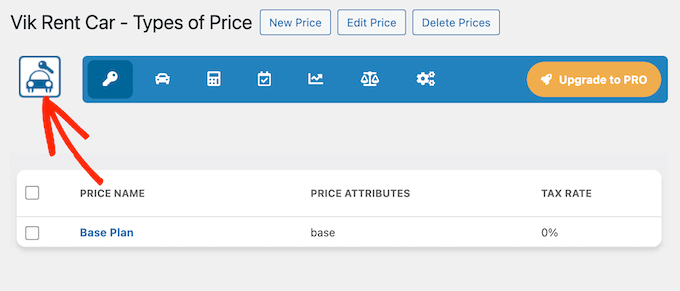
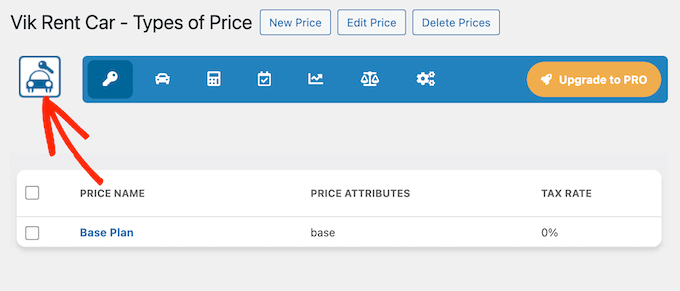
Once that’s done, click the ‘Dashboard’ icon to return to the main setup wizard.


List Your Rental Cars
Now it’s time to create a profile for each car model in your fleet. Think of it as a little info sheet for each type of car you have.
To start, click the ‘Configure’ button under ‘Cars.’


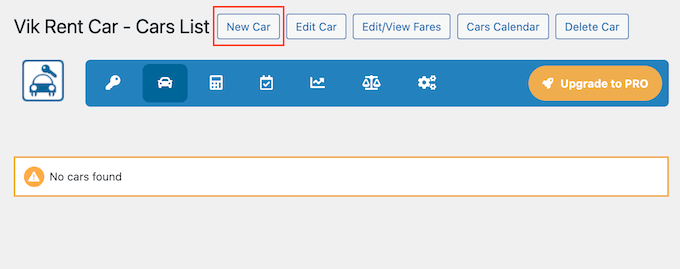
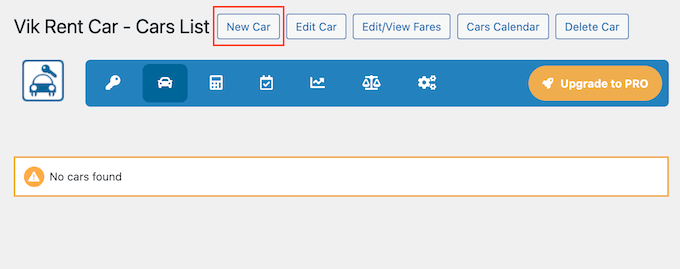
Once again, this takes you to a new screen.
Here, click on the ‘New Car’ button.


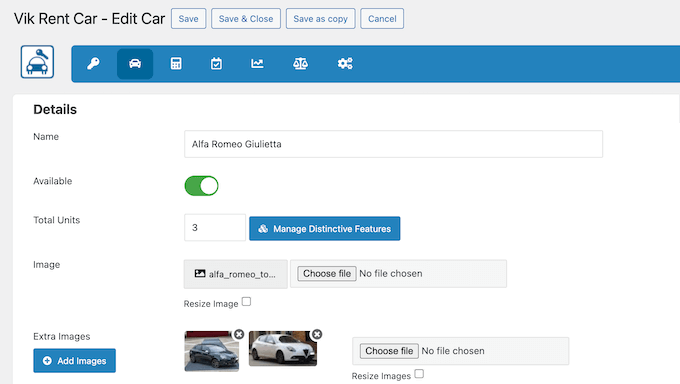
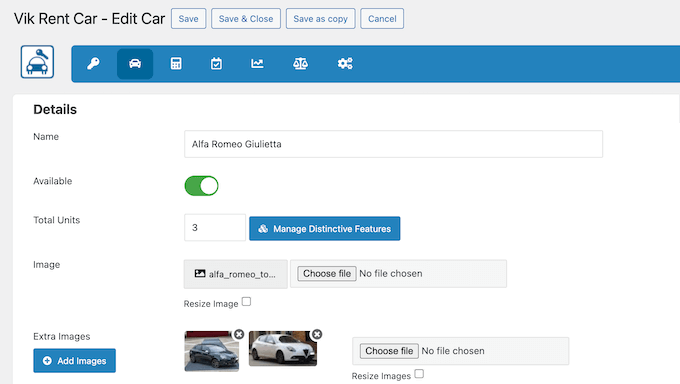
Now, fill in all the details for this car. This includes:
The name of the car.
The total units you have.
Whether it’s available or not.
Additional information you want to show potential customers, like images.
Simply work your way down this page and fill in all the info.


Don’t forget to click ‘Save’ to store your changes.
Customize Your Car Rental Fares
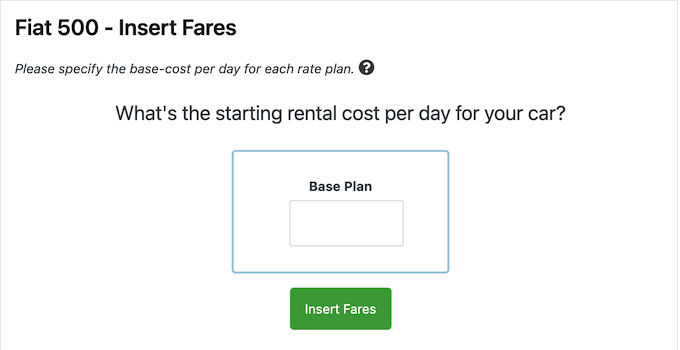
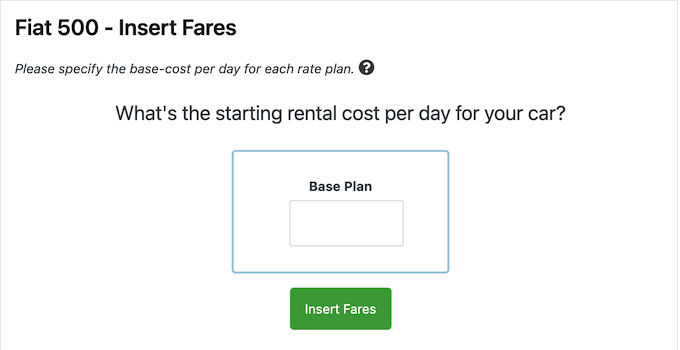
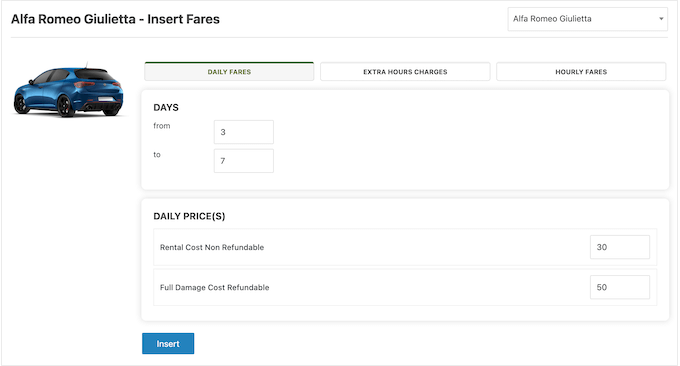
When you click ‘Save,’ VikRentCar will ask you to enter the daily rental cost for each pricing plan you created earlier.
Just type in the price for each plan, then click ‘Insert Fares’ to save this information.


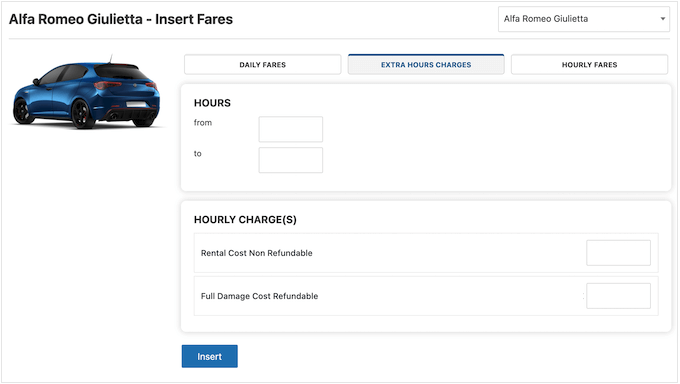
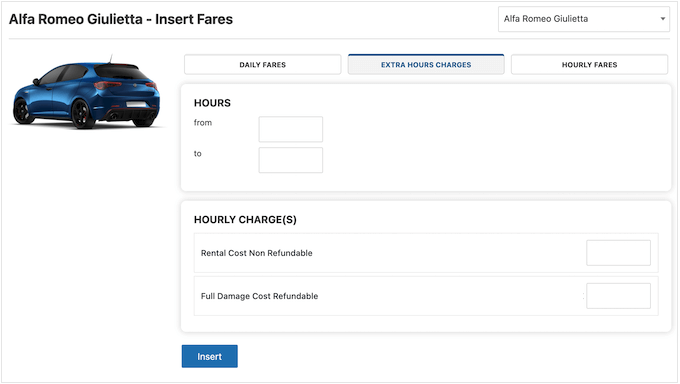
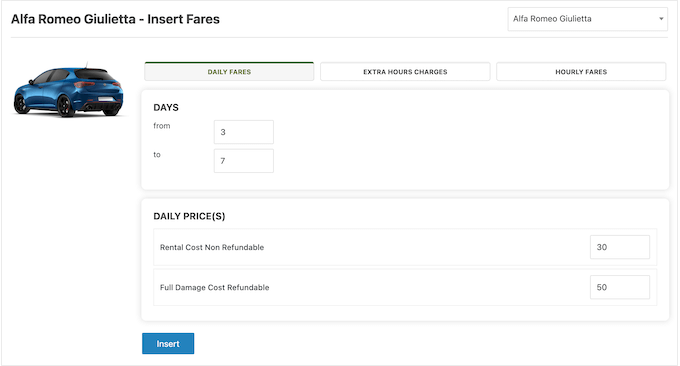
After you hit ‘Insert Fares,’ you’ll see a table where you can adjust your prices for specific rental periods for each price level.
There are options for ‘Daily Fares, ‘Extra Hours Charges,’ and ‘Hourly Fares.’


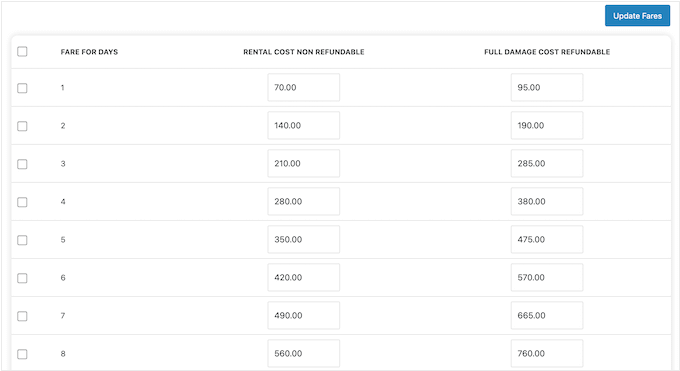
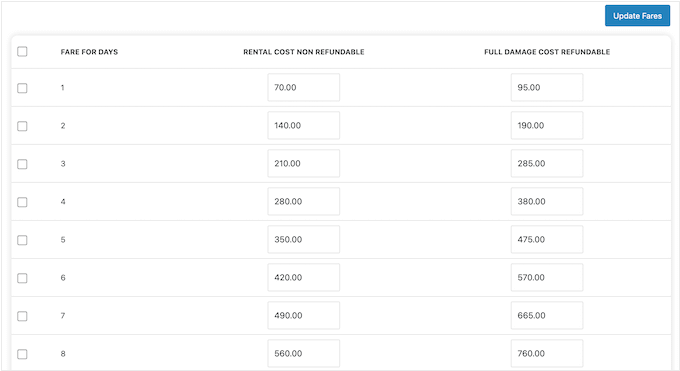
If you keep scrolling through, you’ll see the standard pricing.
By default, VikRentCar multiplies the daily rate by the number of rental days.


However, you can customize this by scrolling back up to the ‘Daily Fares,’ ‘Extra Hours Charges,’ and ‘Hourly Fares’ tabs and making some changes.
For example, you might offer a discount for rentals longer than 3 days and then an even bigger discount after 7 days.
In that case, you’d need to set specific prices for daily ranges 1-3, 3-7, and so on.


You might also add hourly rates in order to attract more customers.
As you type in different prices, the list of fees below will update instantly.
This makes it easy to play around with different pricing to see how it affects your total costs.
I recommend taking some time to explore the table and the different tabs. This will help you find that sweet spot – pricing that’s competitive for customers but also covers your costs and makes you money.
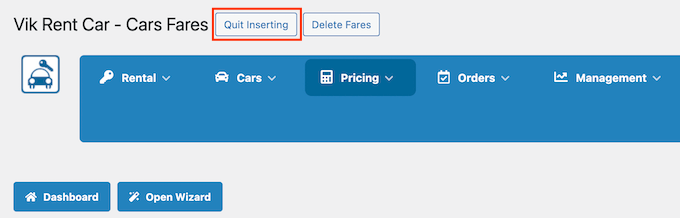
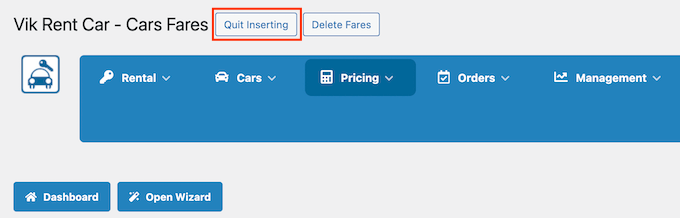
Once you’re happy with your pricing, click ‘Quit Inserting’ to return to the main dashboard.


Now, simply repeat these steps to add all the cars and pricing information to your site.
Choose Pickup & Dropoff Times & Locations
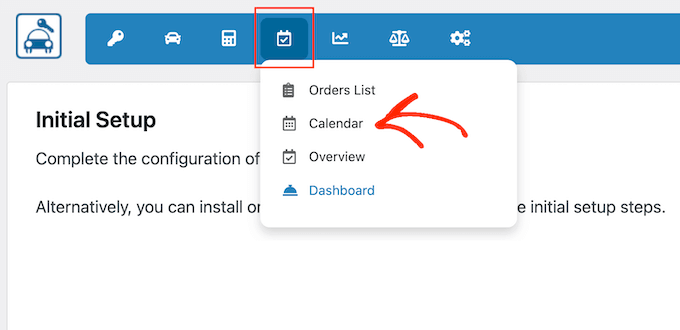
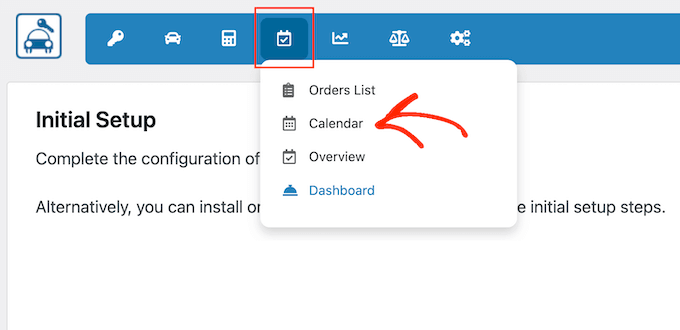
With that done, let’s set up your pickup and dropoff times by selecting the calendar icon in the toolbar. Then, click ‘Calendar’ in the dropdown menu.


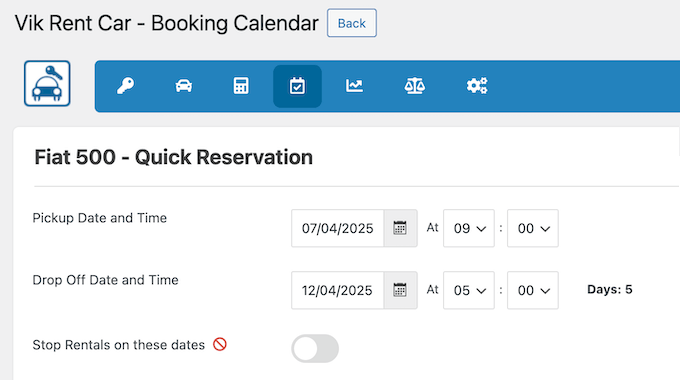
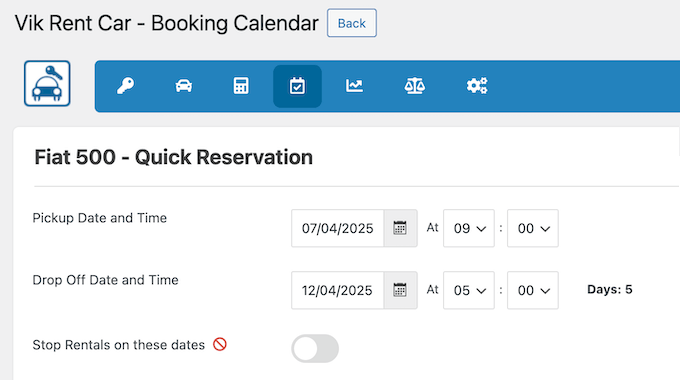
Here, you can set your pickup and dropoff times.
Once you’re happy with the times, click the ‘Back’ button.


Next up, let’s add your locations.
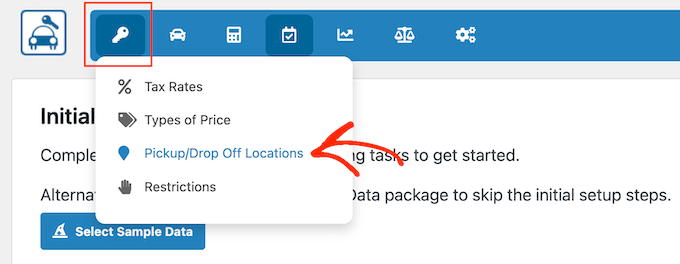
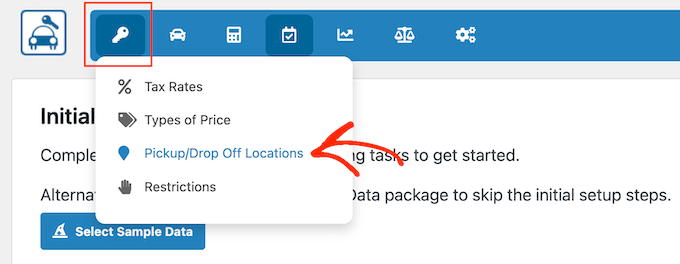
Click the key icon in the toolbar, then select ‘Pickup/Dropoff Locations.’


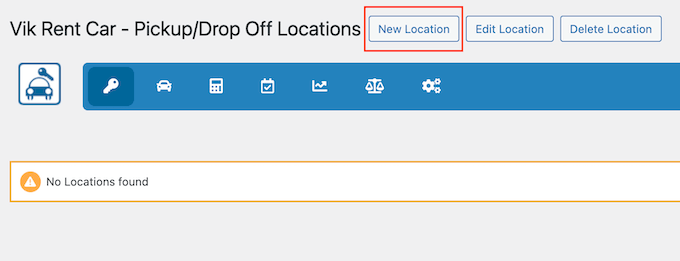
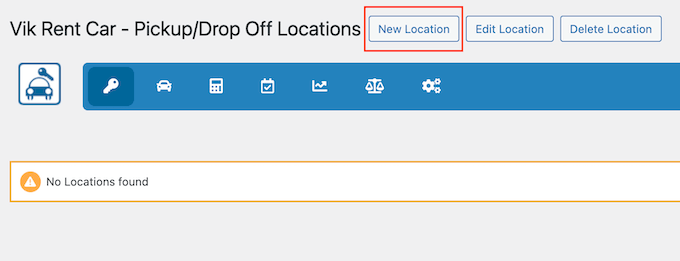
On the next screen, click on the ‘New Location’ button.
Now, you can enter all the details for each pickup and dropoff location you offer.


When you’re ready, just click ‘Save’ to store your changes.
There are more settings you can explore, but this is enough to create a simple car rental system.
Add Your Booking Calendar to Your Website
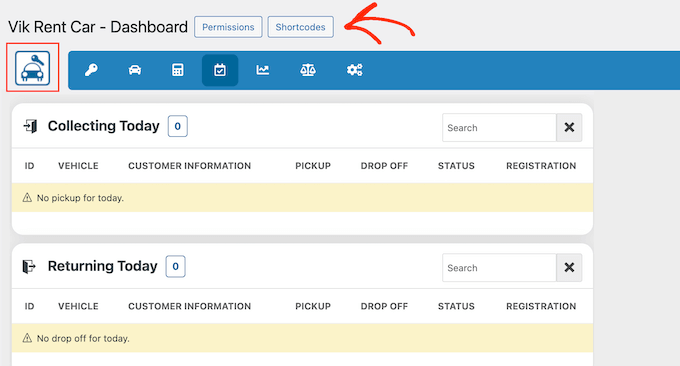
That said, it’s time to add your car rental booking calendar to your site using VikRentCar’s built-in shortcode generator. Click the car icon to return to the main dashboard.


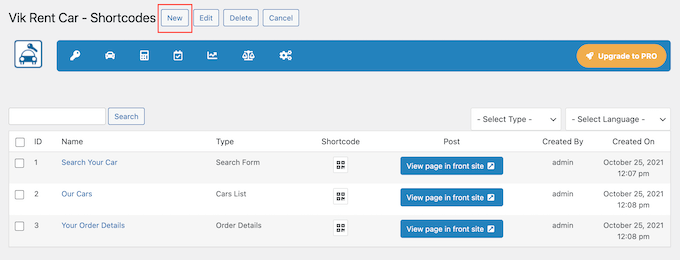
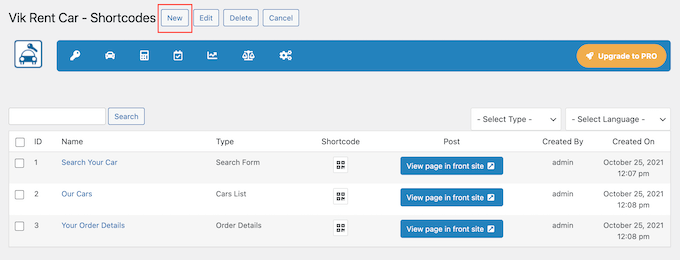
Then select the ‘Shortcodes’ button.
On the next screen, select ‘New.’


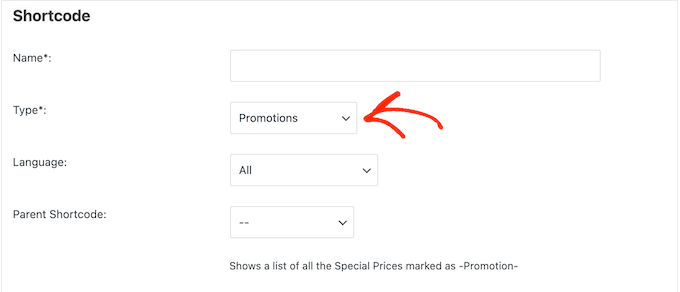
This takes you to the shortcode builder.
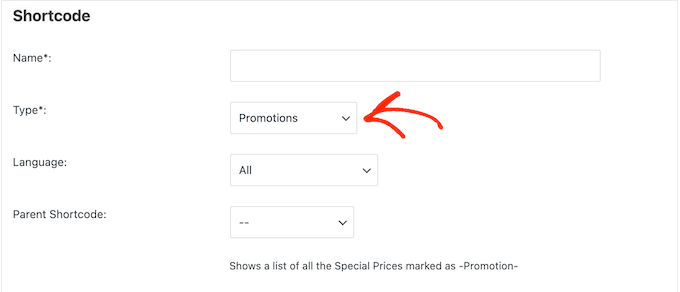
The easiest way to create a shortcode is to select the content you want to display from the ‘Type’ dropdown menu.


For example, you can select Locations List, Search Form, General Availability, Promotions, and more.
Typically, though, you’ll want to start by showing your available cars, so in that case, you’d need to select ‘Cars List’ from the ‘Type’ dropdown menu.
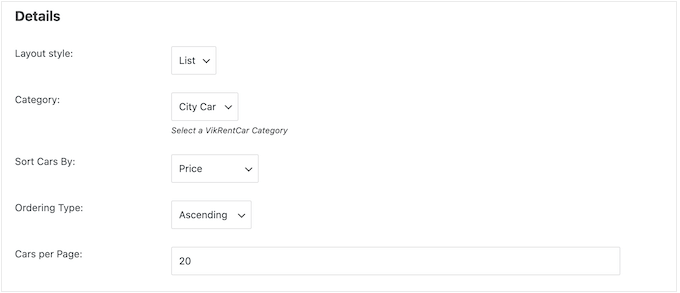
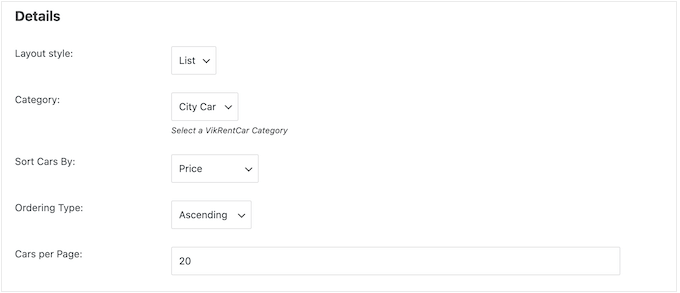
VikRentCar will then show some settings under ‘Details’ where you can make some customizations.


Simply work through these options and adjust them to your liking.
You can choose to display your vehicles in a list or a grid. You can also pick the order in which they appear and how many cars VikRentCars shows per page.
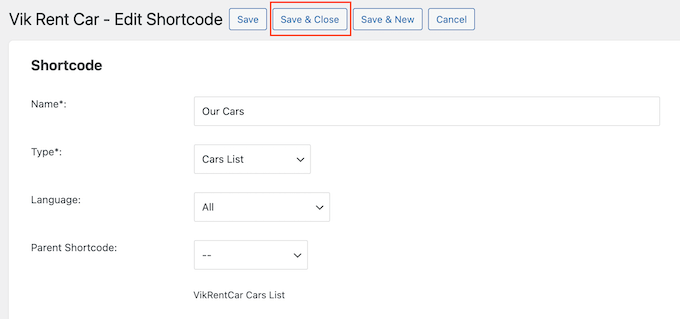
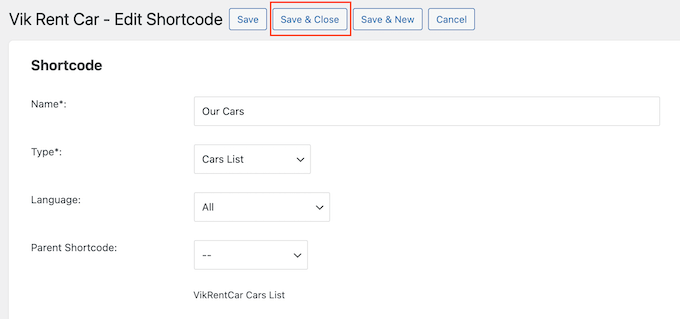
When you’re happy with how the shortcode is set up, give it a descriptive name. This will help you identify the shortcode later in your dashboard.
Then, click on ‘Save & Close.’


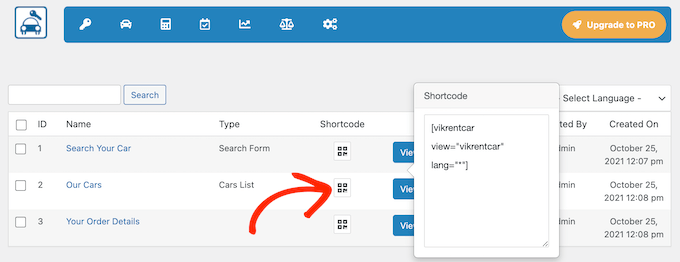
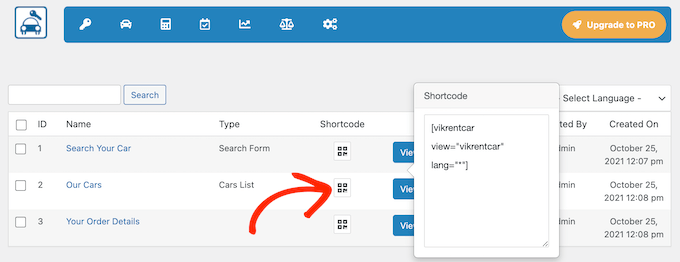
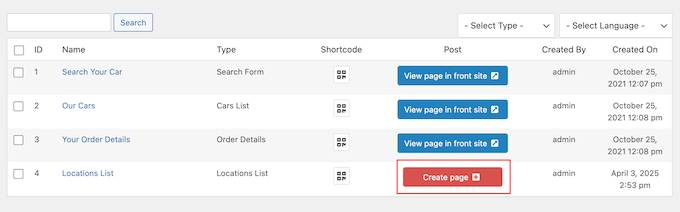
With that done, VikRentCar will display a dashboard with all the shortcodes you’ve created.
To add this content to an existing page or post, click the icon under ‘Shortcode.’


You can now copy the shortcode and paste it into any page, post, or even a widget area on your site. If you’re not sure how, then check out our guide on how to add a shortcode in WordPress.
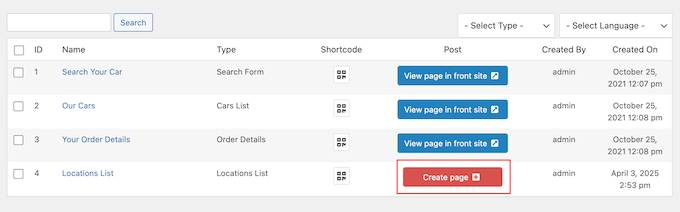
Alternatively, if you want to add this content to a brand new page, then click the ‘Create page’ button.


This will automatically create a new page and insert the shortcode for you. Super easy!
By following these steps, you’ll have your car rental system up and running on your WordPress site in no time.
🚨 Important Legal Requirements for Your Car Rental Website
Before you start accepting bookings through your website, you need to make sure you’re following all the legal requirements. This protects both your business and your customers.
Here are some key legal elements your car rental website needs:
Privacy Policy: If you collect any customer information (and you will for bookings), you need a privacy policy. This should explain what data you collect and how you use it.
Terms and Conditions: This outlines the rules for using your service, including booking policies, cancellation rules, and payment terms.
Rental Agreement: Display your rental contract terms clearly on your site. This should cover insurance requirements, fuel policies, mileage limits, and damage policies.
Cookie Notice: If your site uses cookies (most do), then you need to tell visitors about this. I recommend WPConsent to manage cookie consent banners, secure data storage, and more.
⚠️ While I aim to provide helpful information, this is not legal advice. I strongly recommend consulting with a legal professional to ensure your website complies with all local, state, and federal regulations.
Step 9 Alternative: Use a Simple Car Rental Booking Form
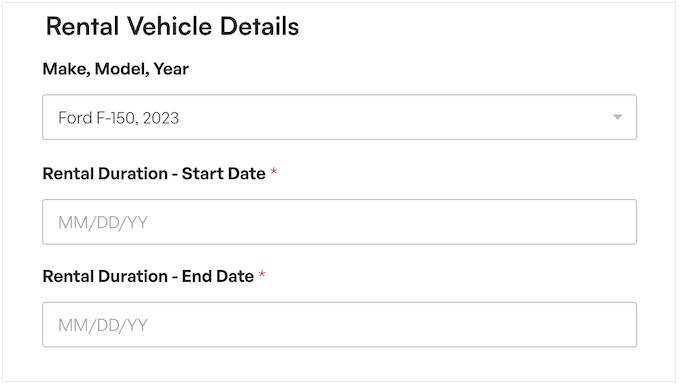
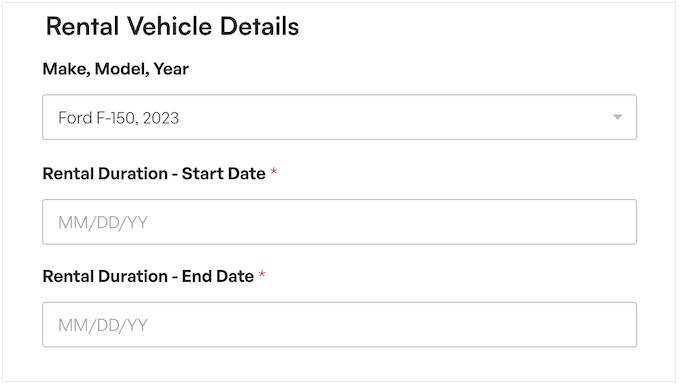
If you want a quick and easy way to rent out your cars, then you can also create a rental form using WPForms. This way, visitors can enter all their requirements, and you can review each request manually.
WPForms even has a ready-made Truck Rental Agreement form template that you can customize and add to your site with just a few clicks.


This approach tends to work best when you have a smaller fleet of vehicles. You could even accept payments directly through the form or process the rental request before sending customers to a dedicated WordPress payment form on your website.
💡Related Post: Learn how to offer equipment rentals in WordPress.
Step 10: Create a Stunning Vehicle Display
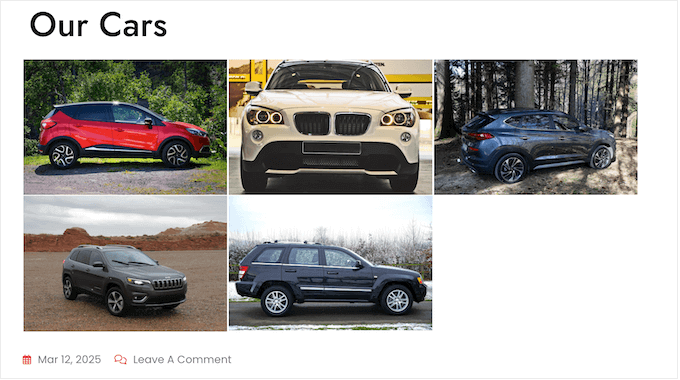
Photos are a great way to impress potential customers with the sheer variety and quality of your car rental options. You should already have high-quality photos of all your vehicles. Now it’s time to show them off!
But here’s the catch: too many big photos can really slow down your site. And a slow site? That’s a surefire way to frustrate visitors and may even drive potential customers away.
That’s why smart business owners use a slider plugin that’s optimized for performance. Envira Gallery is our pick because it lets you upload unlimited photos, create slick sliders, and organize your vehicles into albums.
This means customers can scroll through your entire fleet, seeing every detail without your site malfunctioning or slowing down. It’s the perfect way to show off your vehicles and give customers a better understanding of what you have to offer.


Want to learn more? Check out our detailed Envira Gallery review, where we downloaded this popular plugin and put it to the test.
Ready to dive in? Our guide on how to create a responsive image gallery has step-by-step instructions to help you get started.
Step 11: Guide Customers to Your Door
Even after you have a website, some people may still prefer to see your vehicles before booking, or they might opt for direct pickup.
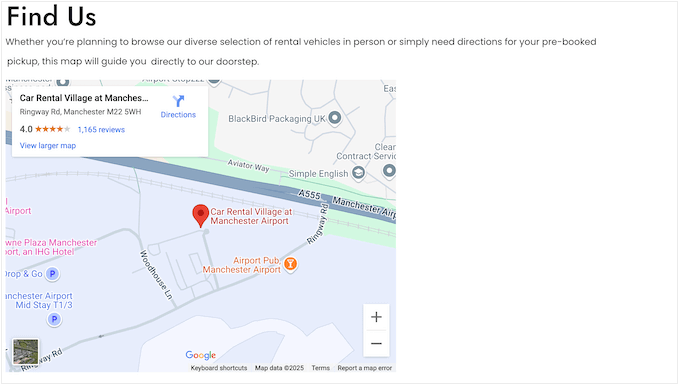
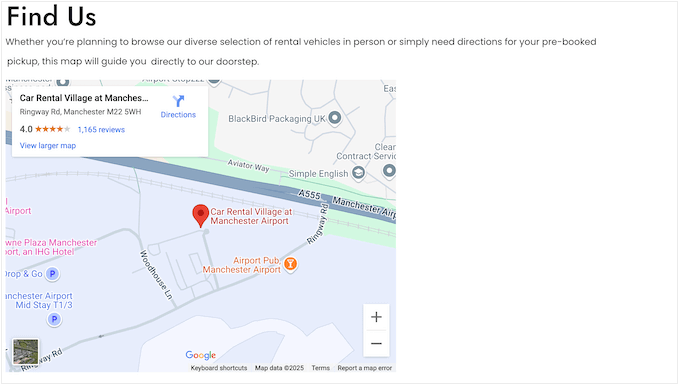
You can make it easy for those people to find you by adding a Google Map to your site.


You can embed an interactive Google Map directly in your site using a map plugin or a code snippet.
We cover both methods in our guide on how to add a Google Map in WordPress, so you can choose the method that suits you the best.
Step 12: Showcase Your Rental Options
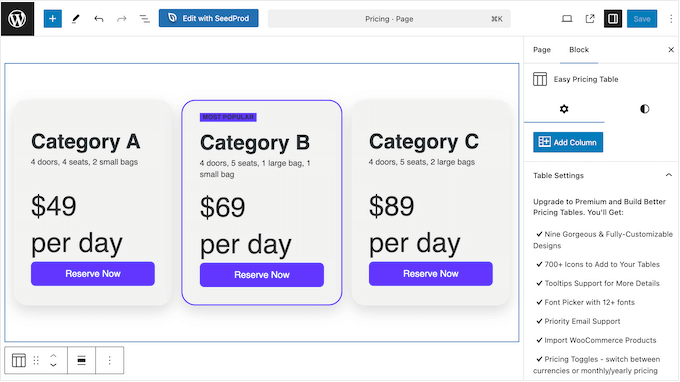
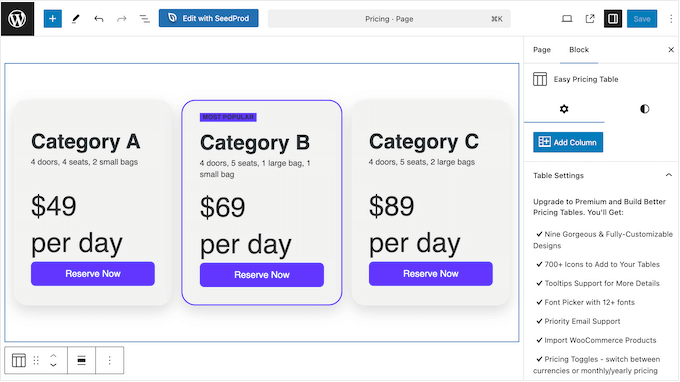
It’s essential to clearly communicate your pricing, packages, and any additional fees to customers. Being upfront makes you seem more trustworthy and helps customers avoid any nasty surprises.
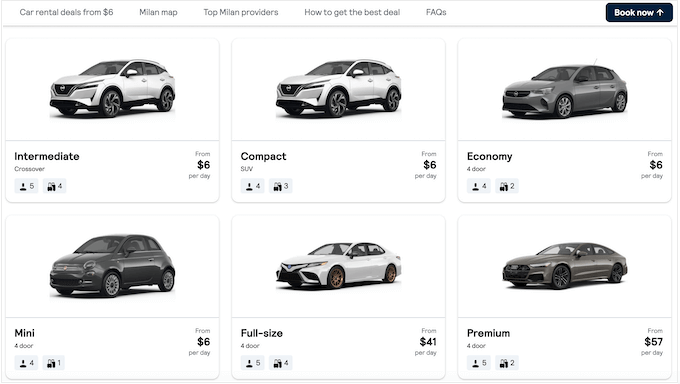
For the best results, your pricing table should display all the rental options with their prices right next to them. You might also create tables for different car types (such as economy, compact, luxury) and different rental durations (like daily, weekly, monthly).
That way, customers can compare their options quickly and find the right package for them.


Ready to create an easy-to-read pricing table without writing a single line of code? Head over to our complete guide on how to add pricing tables in WordPress.
Step 13: Display Customer Reviews
When was the last time you bought a product or signed up for a service without checking the reviews first? Before you buy anything, you probably want to know what others think, and so do your car rental customers.
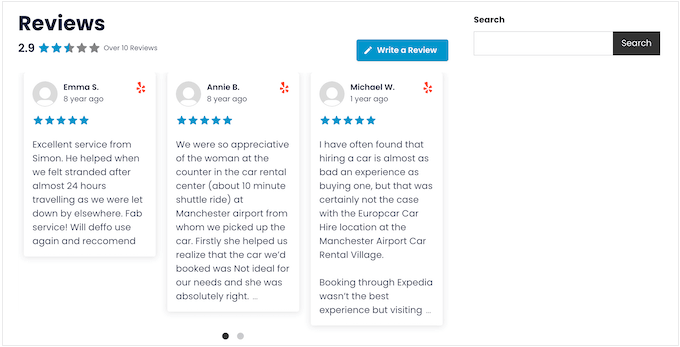
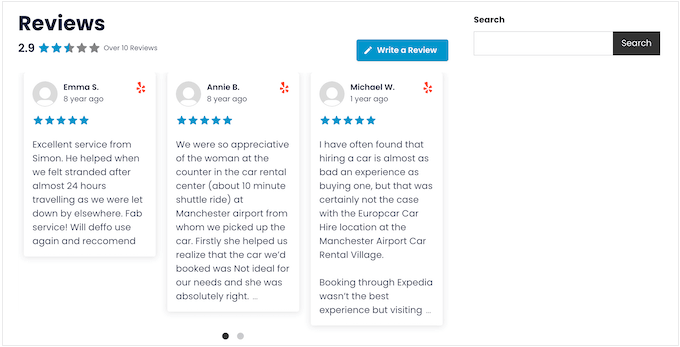
If you already have reviews on platforms like Google Business Profile, Facebook, or Yelp, then you can display them directly on your site using Smash Balloon Reviews Feed.
This plugin can fetch testimonials from all the top review platforms and embed them on your site. It will even fetch new reviews automatically.


You can customize the review feed to perfectly fit your website so everything looks professional and consistent.
For complete step-by-step instructions, see our guide on how to show Google, Facebook, and Yelp reviews on your site.
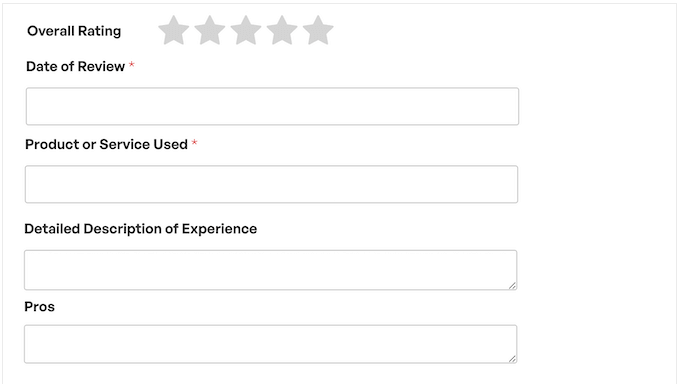
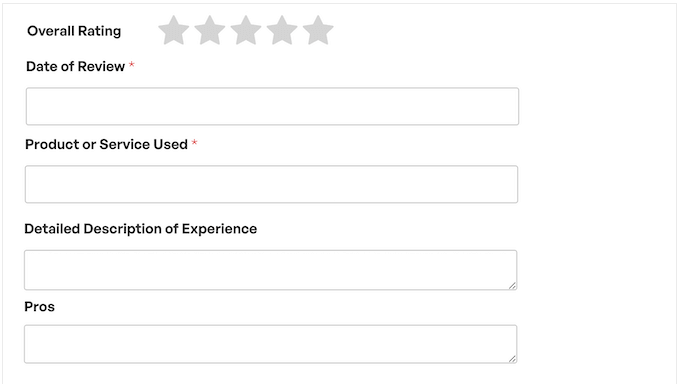
Don’t have any reviews yet? It’s time to change that! You can use WPForms to add a review form to your site.
The plugin even has a Review Form template that lets you collect star ratings, recommendations, pros and cons, and other feedback from your customers.


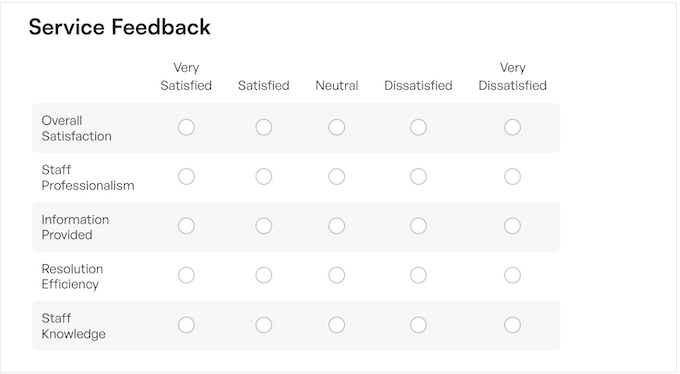
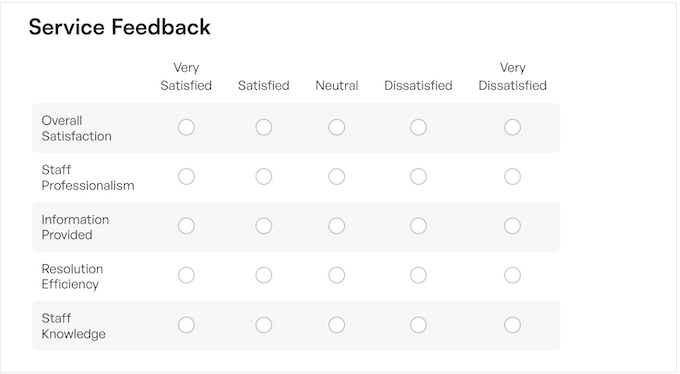
Want feedback on specific staff members?
WPForms also has a Customer Service Review template that you may find helpful.


For detailed instructions, see our guide on how to add a client feedback form in WordPress.
Once you start collecting feedback, I recommend creating a dedicated customer review page.
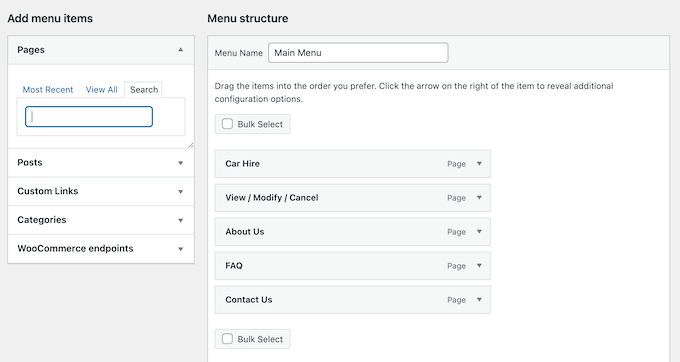
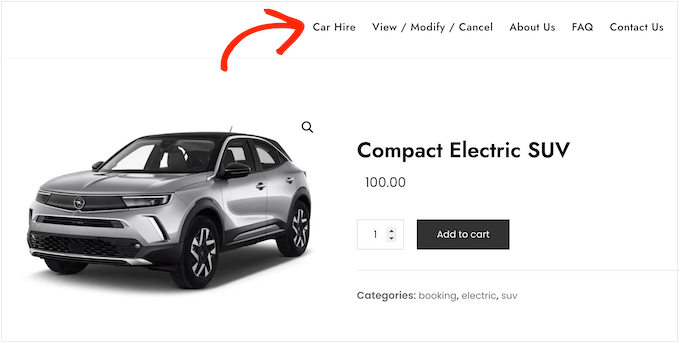
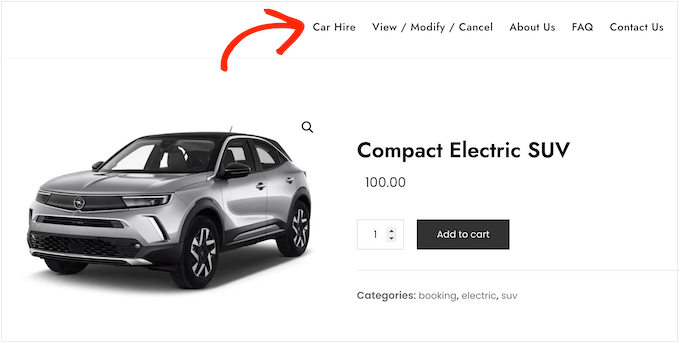
Now that you’ve added some useful content to your car rental website, it’s time to make it easy for customers to find what they need.
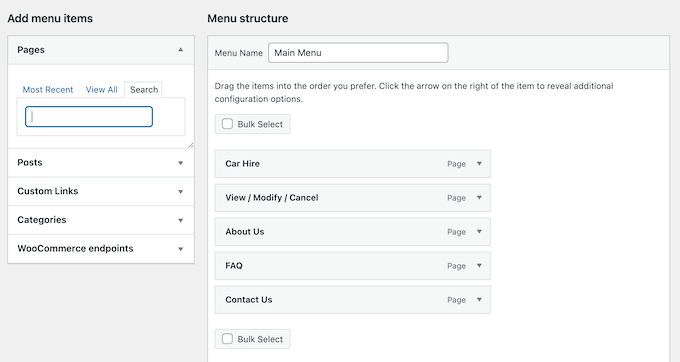
A well-organized navigation menu will help customers quickly locate the information they’re looking for, such as your location, vehicle inventory, or rental policies.


Don’t worry – adding menus and even sub-menus in WordPress is surprisingly straightforward.
For a comprehensive, step-by-step guide, check out our detailed post on how to add a navigation menu.


Step 15: Add Social Media Feeds (Optional)
Are you active on social media? Then, you already know how important it is to keep your audience in the loop.


But did you know you can bring all that social buzz right onto your website?
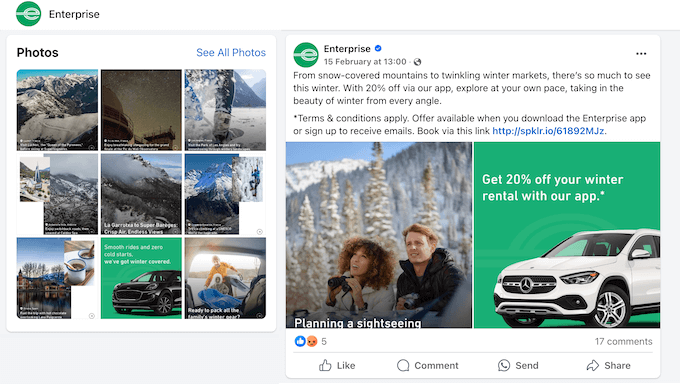
You can embed social media feeds directly in your WordPress website using a plugin like Smash Balloon.
This can keep your site fresh and dynamic, even when you’re busy with other tasks. This way, your visitors will always see your latest social content, even if they’re not following you on platforms like Facebook and Instagram.
It’s perfect for keeping visitors engaged and informed.
Displaying social media content directly on your website also directs traffic to your social profiles, so you may get more followers, too!
Want to learn more before downloading Smash Balloon? Just check out our in-depth Smash Balloon review.
Step 16: Publish Valuable Content (Optional)
It’s not essential, but starting a blog is a great way to show off your expertise, get new customers, and keep existing customers coming back to your business.
You might keep things straightforward and use your blog to share company updates or industry news. This is an easy way to build a relationship with your audience. Plus, you can add relevant industry keywords to your website so people can find your services more easily.
Regularly publishing this content can also keep your site fresh and up-to-date, which is a key way to improve your search engine rankings.


If you have more time to blog, then you could get creative and produce high-quality, original content.
For example, you might review different types of vehicles, sharing your thoughts on their pros and cons, features, and performance. This can help your customers make informed decisions when choosing a rental vehicle.
You might even offer advice on related subjects, like what to pack for a road trip or how to stay safe while traveling.
This valuable content increases your chances of appearing in search results and being shared on social media. This means more visitors, more bookings, and more revenue.


Ready to start blogging? See our guide on how to create a separate page for blog posts in WordPress.
After that, I recommend checking out our blog post idea generator for some extra inspiration.
Step 17: Use FOMO to Drive Car Rental Reservations (Optional)
As a car rental business, increasing bookings is always a top priority, and FOMO can be your secret weapon.
FOMO, or ‘fear of missing out,’ is a term for anxiety about missing out on something exciting and trendy. If visitors think that your cars are in high demand, then they’re more likely to book immediately rather than delay.
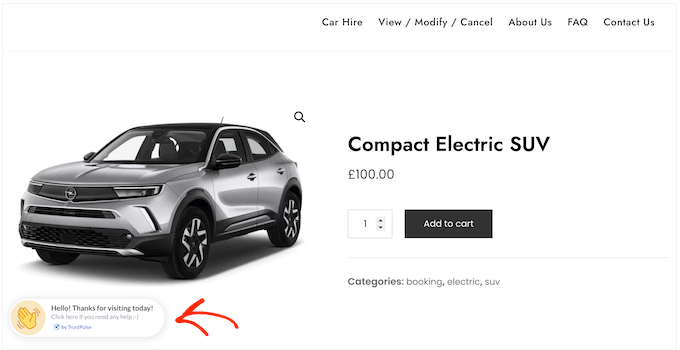
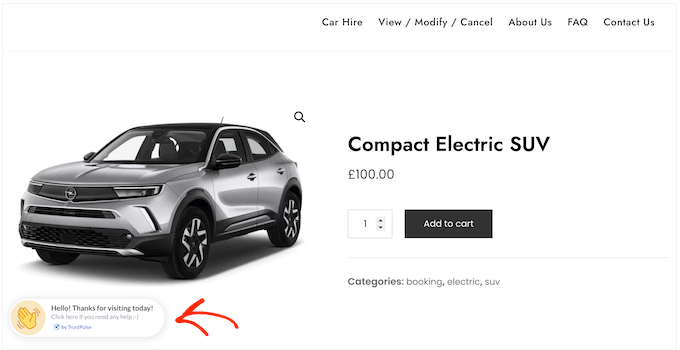
That’s where TrustPulse comes in.


TrustPulse can display real-time user activity notifications on your car rental website. For example, it can show a popup every time someone rents a vehicle from you. You can even display the total number of bookings within a certain time frame to really prove your popularity.
TrustPulse also tracks customer activity on individual listings, so you can show how many people viewed a particular vehicle. This creates a sense of urgency, encouraging visitors to book before the vehicle is gone.
Essentially, TrustPulse highlights the popularity of your rentals, motivating people to book right now.
We’ve seen firsthand how this strategy can convince visitors to make a purchase. To learn more, see our complete TrustPulse review.
Ready to get started? Check out our guide on how to use FOMO on your WordPress site. It will show you how to set up TrustPulse and start boosting your bookings.
Bonus Tips: How to Grow Your Car Rental Website
Congratulations! You now have a professional-looking car rental website. Now, let’s get that website working hard for you, bringing in more traffic and turning visitors into paying customers.
Here are some extra tips to really boost your car rental business:
Use AIOSEO to climb those search engine rankings. This plugin can help people find your website when they’re searching for things like ‘car rentals near me,’ ‘rent a car today,’ or any other phrases you want to target. See our ultimate WordPress SEO guide for details.
A slow-loading website can frustrate visitors and make a terrible first impression. To make your site lightning fast, check out our guide on how to boost WordPress speed and performance.
Understanding customer behavior is crucial for driving bookings and revenue. MonsterInsights lets you monitor your website’s performance by tracking visitor numbers, engagement, and conversion rates. You can then use these insights to fine-tune your car rental site and watch your revenue soar. For details, see our guide on how to install Google Analytics in WordPress.
I hope this article has helped you learn how to make a car rental website with WordPress. You may also want to check out our expert picks of the must-have WordPress plugins for all business websites or our guide on how to sell car parts in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

